CSS中完成文字居中对齐有多种办法,具体取决于你是想要水平居中仍是笔直居中,以及文本是在块级元素中仍是行内元素中。下面是一些常见的办法:
水平居中
1. 文本在块级元素中: 运用 `textalign: center;` 特点。
```css .centertext { textalign: center; } ```
2. 文本在行内元素中: 运用 `margin: 0 auto;` 特点,这一般用于图片或按钮等元素。
```css .centerinline { display: block; margin: 0 auto; } ```
笔直居中
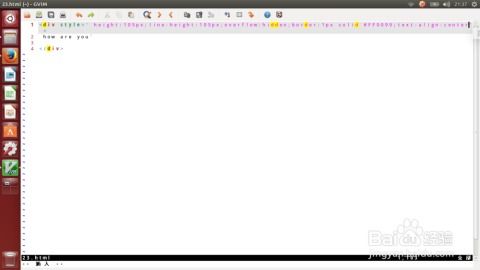
1. 单行文本: 运用 `lineheight` 特点等于元素的高度。
```css .verticalcenter { height: 100px; lineheight: 100px; } ```
2. 多行文本: 运用 `display: flex;` 和 `alignitems: center;`。
```css .verticalcentermulti { display: flex; alignitems: center; height: 200px; } ```
3. 运用表格布局: 尽管不引荐,但也能够运用 `display: tablecell;` 和 `verticalalign: middle;`。
```css .verticalcentertable { display: table; height: 200px; width: 100%; } .verticalcentercell { display: tablecell; verticalalign: middle; } ```
完好示例

这段代码创建了一个简略的HTML页面,展现了不同的文本居中对齐办法。你能够根据需要调整CSS款式。
CSS文字居中对齐详解
在网页规划中,文字的排版和布局是至关重要的。其间,文字居中对齐是一种常见的布局办法,能够使页面内容愈加漂亮和易读。本文将具体介绍CSS中完成文字居中对齐的办法,帮助您更好地把握这一技巧。


CSS中的`text-align`特点能够用来设置文本的水平对齐办法。将`text-align`特点设置为`center`,能够使文本在其容器中水平居中对齐。
```css
div {
text-align: center;
```html
这是一段居中对齐的文字。
Flex布局是一种十分强壮的布局办法,能够完成多种对齐作用。在Flex容器中,将子元素设置为`justify-content: center;`能够使其水平居中对齐。
```css
.container {
display: flex;
justify-content: center;
.text {
```html
下一篇: css线性突变, 线性突变的原理