1. 运用 `whitespace` 特点: `whitespace: normal;`(默许值,单词和空格会被兼并) `whitespace: nowrap;`(强制在同一行显现一切文本,不换行) `whitespace: pre;`(保存空格和换行符) `whitespace: prewrap;`(保存空格和换行符,但答应单词换行) `whitespace: preline;`(兼并空白字符,但保存换行符)
2. 运用 `wordwrap` 特点: `wordwrap: breakword;`(答应在单词内部进行换行,以防止溢出容器)
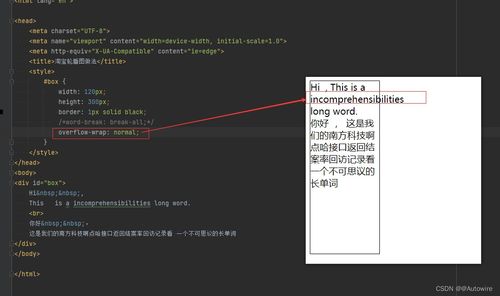
3. 运用 `overflowwrap` 特点: `overflowwrap: breakword;`(与 `wordwrap` 相似,但适用于非亚洲言语)
4. 运用 `wordbreak` 特点: `wordbreak: breakall;`(答应在单词内部进行换行,但不如 `wordwrap` 灵敏) `wordbreak: keepall;`(不答应在单词内部进行换行)
5. 运用 `maxwidth` 特点: 设置元素的 `maxwidth` 特点,然后运用 `overflowwrap` 或 `wordwrap` 来处理溢出的文本。
6. 运用 `textoverflow` 特点: 当文本溢出容器时,能够运用 `textoverflow: ellipsis;` 来显现省略号。
7. 运用 `lineclamp` 特点: 在多行文本上设置最大行数,超出部分会躲藏。
8. 运用 `::after` 或 `::before` 伪元素: 能够运用伪元从来刺进换行符。
10. 运用 CSS Grid 或 Flexbox: 运用 CSS Grid 或 Flexbox 布局,能够更好地操控文本的布局和换行。
请依据你的详细需求挑选适宜的办法。假如你能供给更多关于你想要完成的作用的信息,我能够给出更详细的主张。
CSS 换行技巧全解析
在网页规划中,文本的换行是根本且重要的布局元素。正确的换行处理不只能够提高用户体会,还能使页面布局愈加漂亮。本文将深入探讨 CSS 中关于文本换行的各种技巧,包含强制换行、不换行、主动换行以及特别字符的换行处理,旨在协助开发者更好地把握 CSS 换行技能。

在 CSS 中,`white-space` 特点能够操控空白字符的处理方式。当设置为 `nowrap` 时,文本将不会换行,超出容器宽度的部分会溢出。
```css
.white-space-nowrap {
white-space: nowrap;

与强制换行相反,不换行意味着文本会主动换行,以习惯容器的宽度。这是文本换行的默许行为,能够经过以下 CSS 特点操控:
```css
.white-space-normal {
white-space: normal;

主动换行是文本换行的常见需求,特别是在处理长文本时。以下 CSS 特点能够用来完成主动换行:
```css
.white-space-auto {
white-space: auto;
在某些情况下,如接连的英文字符或数字,可能会呈现无法主动换行的问题。这时,能够运用 `word-break` 和 `word-wrap` 特点来操控换行:
- `word-break: break-all;`:答应在单词内部进行换行。
- `word-wrap: break-word;`:答应在长单词或URL内部进行换行。
```css
.word-break {
word-break: break-all;
word-wrap: break-word;
新闻标题往往需求强制换行,以习惯不同屏幕尺度。以下是一个简略的 CSS 示例:
```html
上一篇:html5文档
下一篇: css 灰度,灰度图生成器