1. Visual Studio Code 这是一款十分受欢迎的免费开源代码修改器,由微软开发。它支撑多种编程言语,包含HTML、CSS和JavaScript,而且具有很多的扩展和插件,能够极大地增强其功用。
2. Sublime Text 这是一款轻量级的文本修改器,以其速度和简练性著称。它支撑多种编程言语,而且能够经过装置插件来扩展功用。Sublime Text不是免费的,但供给了无约束的免费试用。
3. Atom 由GitHub开发,Atom是一个根据Web技能的文本修改器,具有高度的可定制性。它支撑多种编程言语,而且有一个活泼的社区,供给很多的插件和主题。
4. Brackets Adobe开发的一款免费开源的文本修改器,专为前端开发者规划。它集成了实时预览、代码提示和代码片段等功用,十分合适HTML、CSS和JavaScript的开发。
5. Notepad 这是一款免费的源代码修改器,支撑多种编程言语,包含HTML。它轻量级且快速,十分合适简略的修改使命。
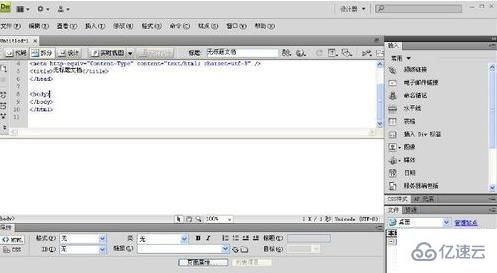
6. Dreamweaver Adobe开发的一款强壮的网页规划软件,集成了代码修改、视觉规划、FTP功用等。它合适初学者和专业人士,但需求付费订阅。
7. Bluefish 这是一款免费开源的文本修改器,专为程序员规划。它支撑多种编程言语,包含HTML,而且供给了代码折叠、语法高亮等功用。
8. Coda 这是一款由Panic开发的Mac专属的网页开发工具,集成了代码修改、FTP客户端、终端和CSS修改器等功用。它需求付费购买。
9. TextMate 这是一款Mac专属的文本修改器,以其简练性和可定制性著称。它支撑多种编程言语,而且能够经过装置插件来扩展功用。
10. WebStorm 由JetBrains开发,这是一款功用强壮的IDE,支撑多种编程言语,包含HTML、CSS和JavaScript。它供给了代码提示、调试、版别操控等功用,合适大型项目。
挑选哪个修改器取决于您的个人喜欢和需求。假如您是初学者,或许需求一个易于运用的修改器,如Dreamweaver或Coda。假如您是高档用户,或许更倾向于运用功用强壮的IDE,如WebStorm或Visual Studio Code。不管挑选哪个修改器,最重要的是它能够满意您的需求,而且您能够熟练地运用它。
HTML修改器哪个好用?四大抢手修改器深度评测


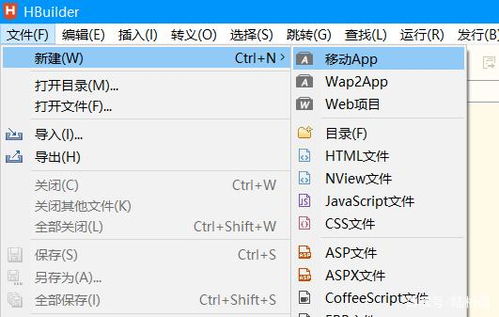
HBuilder是由我国DCloud公司推出的一款支撑HTML5的Web开发IDE。它集成了代码修改、预览、调试等功用,十分合适初学者和中级开发者。

Adobe Dreamweaver是一款国际尖端的网页规划软件,具有强壮的可视化修改界面和代码修改功用。
Visual Studio Code(VSCode)是由微软开发的一款轻量级、功用强壮的代码修改器,支撑多种编程言语,包含HTML、CSS和JavaScript。
Sublime Text是一款轻量级、功用强壮的代码修改器,以其简练的界面和高效的功能而遭到许多开发者的喜欢。
以上四大抢手HTML修改器各有优缺陷,详细挑选哪个修改器,还需根据您的实践需求来决议。假如您是初学者,能够挑选HBuilder或VSCode;假如您是中级开发者,能够挑选Adobe Dreamweaver;假如您寻求轻量级和高效,能够挑选Sublime Text。期望本文能协助您找到最合适您的HTML修改器。
上一篇:html知识点