在CSS中,你可以经过多种方法来定制表单的款式。下面是一些常见的CSS特点,你可以运用它们来美化表单元素,例如输入框、按钮、挑选框等。
根本表单元素款式
1. 输入框(input): ```css input { width: 300px; height: 30px; padding: 5px; fontsize: 16px; border: 1px solid ccc; borderradius: 4px; boxsizing: borderbox; / 使padding和border不会影响元素的宽度 / } ```
2. 按钮(button): ```css button { width: 100px; height: 40px; backgroundcolor: 4CAF50; color: white; border: none; borderradius: 4px; cursor: pointer; fontsize: 16px; }
button:hover { backgroundcolor: 45a049; } ```
3. 挑选框(select): ```css select { width: 300px; height: 40px; padding: 5px; fontsize: 16px; border: 1px solid ccc; borderradius: 4px; boxsizing: borderbox; } ```
表单布局
1. 水平布局: ```css .formrow { display: flex; justifycontent: spacebetween; marginbottom: 10px; }
.formrow label { marginright: 10px; } ```
2. 笔直布局: ```css .formgroup { marginbottom: 10px; }
.formgroup label { display: block; marginbottom: 5px; } ```
表单验证款式
1. 过错提示: ```css .error { color: red; fontsize: 14px; } ```
2. 验证经过: ```css .valid { color: green; fontsize: 14px; } ```
表单组款式
1. 分组表单: ```css .formgroup { border: 1px solid ccc; padding: 10px; borderradius: 4px; }
.formgroup legend { fontsize: 20px; padding: 0 5px; marginbottom: 10px; } ```
呼应式表单
1. 呼应式布局: ```css @media { .formrow { flexdirection: column; }
.formrow label { marginbottom: 5px; } } ```
示例HTML和CSS

button { backgroundcolor: 4CAF50; color: white; border: none; cursor: pointer; }
button:hover { backgroundcolor: 45a049; }
.formrow { display: flex; justifycontent: spacebetween; marginbottom: 10px; }
.formrow label { marginright: 10px; }
.error { color: red; fontsize: 14px; }
.valid { color: green; fontsize: 14px; }
.formgroup { border: 1px solid ccc; padding: 10px; borderradius: 4px; marginbottom: 20px; }
.formgroup legend { fontsize: 20px; padding: 0 5px; marginbottom: 10px; }
/ 呼应式布局 / @media { .formrow { flexdirection: column; }
.formrow label { marginbottom: 5px; } }
Personal Information Name: Email:
Password:
Confirm Password:
Country: United States United Kingdom Canada
Submit
这个示例包含了根本的表单元素款式、布局、验证款式、分组表单以及呼应式布局。你可以依据自己的需求进行调整和扩展。
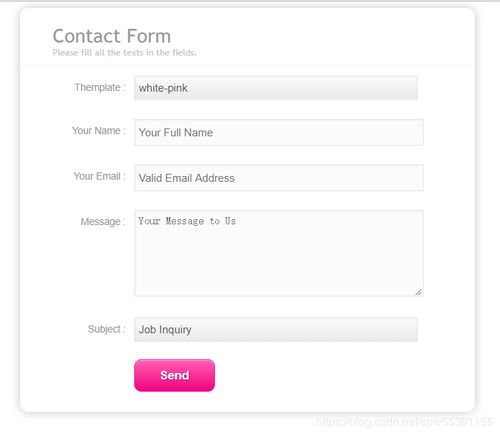
CSS表单款式:打造高雅与有用的交互体会
在网页规划中,表单是用户与网站交互的重要途径。一个规划精巧的表单不只可以提高用户体会,还能增强网站的交互性。CSS(层叠款式表)在表单款式的定制中扮演着至关重要的人物。本文将深入探讨CSS在表单款式规划中的使用,帮助您打造既高雅又有用的表单交互体会。


```css
input, select, textarea {
font-family: inherit;
font-size: 100%;
line-height: 1.4;
color: 333;
border: 1px solid ccc;
border-radius: 4px;
padding: 10px;
box-sizing: border-box;
input[type=\