CSS 突变是一种图画,它沿着画布的单一方向逐突改变。CSS 突变能够线性突变,也能够径向突变。
线性突变:```css.lineargradient { backgroundimage: lineargradient;}```
径向突变:```css.radialgradient { backgroundimage: radialgradient;}```
您能够根据需求调整突变的方向、颜色和形状。
CSS突变:打造视觉冲击力的网页规划

CSS突变是指经过CSS款式在元素上创立颜色过渡作用的技能。它能够让元素的颜色从一种颜色滑润过渡到另一种颜色,然后完成丰厚的视觉作用。CSS突变分为两种类型:线性突变和径向突变。

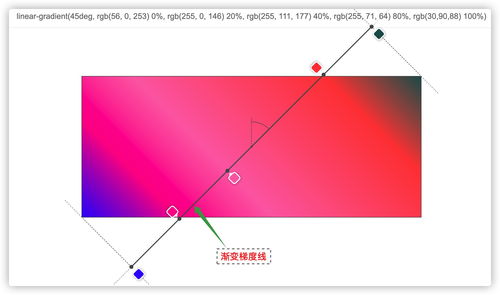
线性突变是指颜色沿着一条直线进行过渡。以下是一个线性突变的示例代码:
```css
.linear-gradient {
background-image: linear-gradient(to right, red, yellow);
width: 200px;
height: 200px;
在上面的代码中,`.linear-gradient` 类的元素布景将呈现从赤色到黄色的突变作用。`to right` 表明突变方向为从左到右。

径向突变是指颜色从中心点向外分散。以下是一个径向突变的示例代码:
```css
.radial-gradient {
background-image: radial-gradient(circle, red, yellow);
width: 200px;
height: 200px;
在上面的代码中,`.radial-gradient` 类的元素布景将呈现从赤色到黄色的径向突变作用。
- `to top`:从底部到顶部突变
- `to right`:从左到右突变
- `to bottom`:从顶部到底部突变
- `to left`:从右到左突变
- `to bottom right`:从左上角到右下角突变
- `45deg`:以45度角进行突变
突变颜色节点用于界说突变过程中的颜色及其方位。以下是一个包括多个颜色节点的突变示例代码:
```css
.multi-color-gradient {
background-image: linear-gradient(to right, red, yellow, green, blue);
width: 200px;
height: 200px;
在上面的代码中,`.multi-color-gradient` 类的元素布景将呈现从赤色到黄色、绿色再到蓝色的突变作用。
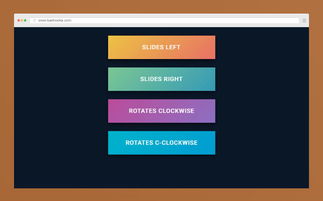
- 布景规划:为网页元素增加突变布景,提高视觉作用。
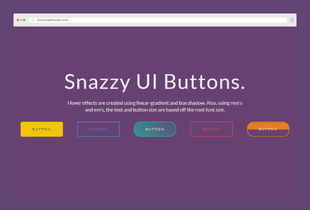
- 按钮规划:为按钮增加突变作用,使其更具吸引力。
- 图标规划:为图标增加突变作用,使其愈加生动。
- 文字规划:为文字增加突变作用,使其更具层次感。
在运用CSS突变时,需求留意以下几点:
- 突变作用或许会影响网页的加载速度,主张在必要时运用。
- 部分浏览器对突变作用的支撑或许存在差异,主张在开发过程中进行兼容性测验。
- 突变颜色应与网页全体风格相和谐,防止过于突兀。
CSS突变是一种强壮的视觉元素,能够为网页规划带来丰厚的颜色改变和动态作用。经过本文的介绍,信任您现已对CSS突变有了更深化的了解。在往后的网页规划中,合理运用CSS突变,将为您的著作增加更多魅力。
上一篇:css文件怎样写, 根本结构