CSS(层叠款式表)自身并不是一种加密言语,它是一种用于描绘HTML文档款式的符号言语。假如您期望维护您的CSS代码,避免别人检查或篡改,您能够运用以下几种办法:
1. 混杂CSS代码:经过将CSS代码转换为不易阅览的办法,使得代码更难被了解。这种办法并不供给真实的加密,但能够添加代码被破解的难度。
2. 运用CSS紧缩东西:CSS紧缩东西能够将CSS代码紧缩,移除一切空格、换行符和注释,然后减小文件巨细。虽然这并不供给加密,但能够使得代码更难阅览。
3. 运用CSS预处理器:CSS预处理器如Sass、Less或Stylus答应您编写更易于维护的CSS代码,并在编译时生成规范的CSS代码。您能够运用预处理器的特性来躲藏代码的某些部分,但请注意,这并不供给真实的加密。
4. 服务器端加密:您能够在服务器端对CSS文件进行加密,并在客户端经过JavaScript或其他办法解密。这种办法需求服务器端和客户端的支撑,而且或许会添加服务器的负载。
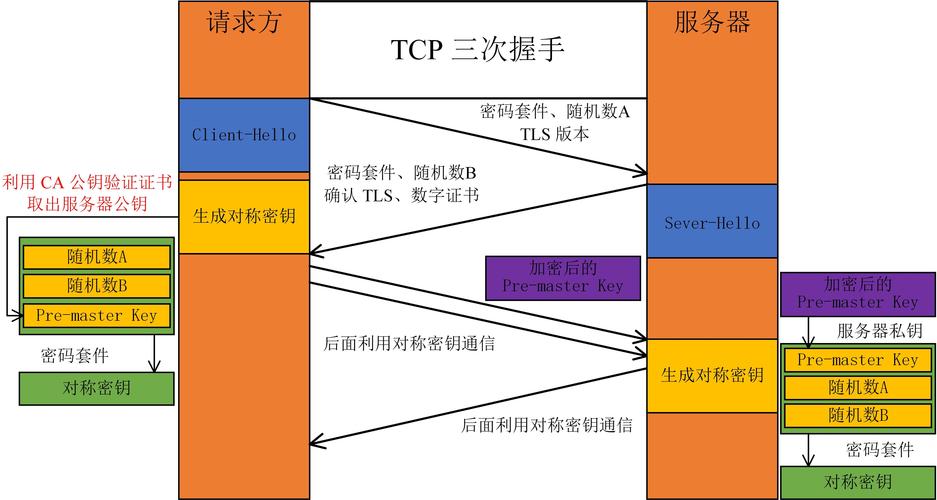
5. 运用HTTPS:假如您在Web服务器上运用HTTPS,那么一切传输的数据(包含CSS文件)都会被加密。这能够维护您的CSS代码在传输进程中不被盗取或篡改。
6. 运用内容安全策略(CSP):经过设置适宜的内容安全策略,您能够约束哪些外部资源能够在您的网站上加载,然后削减CSS代码被篡改的危险。
7. 运用CSS文件防盗链技能:经过在服务器端设置防盗链规矩,您能够约束哪些网站能够加载您的CSS文件,然后削减CSS代码被盗取的危险。
请注意,以上办法并不能彻底维护您的CSS代码,由于CSS代码在浏览器中是可见的。假如您有十分灵敏的CSS代码,您或许需求考虑其他办法,如运用JavaScript来动态生成CSS代码,或许运用服务器端烘托技能。
CSS加密:揭秘其原理与破解办法
CSS加密是一种经过算法对CSS代码进行加密处理的技能,使得未经授权的用户无法直接检查和修正CSS款式。加密后的CSS代码在浏览器中依然能够正常解析和显现,但无法直接阅览和了解。
CSS加密一般选用对称加密算法,如AES(高档加密规范)等。这些算法经过密钥对CSS代码进行加密和解密操作。

加密进程大致如下:
挑选适宜的加密算法和密钥。
将CSS代码分割成多个片段。
对每个片段进行加密操作。
将加密后的片段从头组合成完好的CSS代码。

虽然CSS加密能够维护网站款式不被篡改,但依然存在一些破解办法。

假如能够获取到加密CSS的密钥,那么破解进程将变得十分简略。一般,密钥是由网站开发者设置的,能够经过以下办法进行猜想:
剖析网站的其他加密内容,寻觅或许的密钥。
测验常见的暗码组合,如“123456”、“password”等。
运用字典进犯,测验很多或许的密钥组合。

假如无法获取密钥,能够经过剖析加密CSS代码的结构和内容,寻觅或许的破解办法。
寻觅加密算法的缺点,如密钥长度缺乏、加密算法挑选不妥等。
剖析加密CSS代码的规则,测验复原加密前的款式。
运用在线东西或插件,测验主动破解加密CSS。
逆向工程是一种经过剖析加密CSS的运转进程,寻觅破解办法的技能。
运用调试东西,盯梢加密CSS的履行进程。
剖析加密CSS的算法完成,寻觅或许的破解点。
测验修正加密CSS的代码,调查作用。
CSS加密是一种有用的网站安全措施,但并非不行破解。经过密钥猜想、代码剖析、逆向工程等办法,能够测验破解加密CSS。这些办法都需求必定的技能根底和耐性。关于普通用户来说,了解CSS加密的原理和破解办法,有助于进步网络安全意识。
在测验破解CSS加密时,请必须恪守相关法律法规,不得用于不合法意图。
1. AES加密算法:https://zh.wikipedia.org/wiki/AES
2. CSS加密破解东西:https://www.example.com/css-decryptor
3. 逆向工程东西:https://www.example.com/reverse-engineering-tools
上一篇:html文字居中对齐,```htmlText Center Alignment .centertext { textalign: center; }
下一篇: jquery标签挑选器,jquery官网