CSS3挑选器供给了更强大和灵敏的方法来挑选HTML元素,然后能够更精确地运用款式。以下是CSS3中一些常用的挑选器类型:
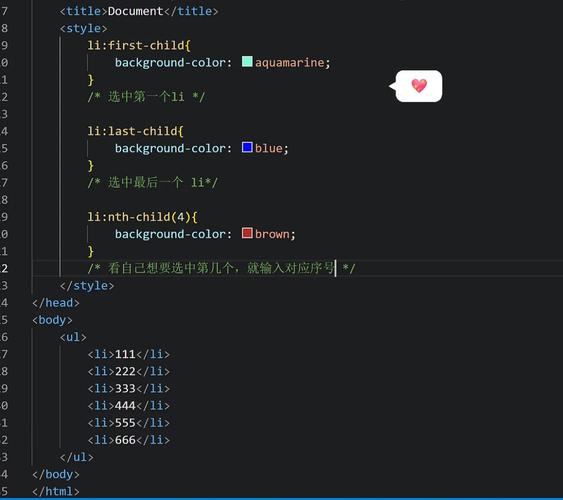
2. 伪类挑选器: `:firstchild`:挑选其父元素的榜首个子元素。 `:lastchild`:挑选其父元素的最终一个子元素。 `:nthchild`:挑选其父元素的第n个子元素。 `:onlychild`:挑选其父元素中仅有的子元素。 `:firstoftype`:挑选其父元素中榜首个相同类型的子元素。 `:lastoftype`:挑选其父元素中最终一个相同类型的子元素。 `:nthoftype`:挑选其父元素中第n个相同类型的子元素。 `:onlyoftype`:挑选其父元素中仅有的相同类型的子元素。 `:empty`:挑选没有子元素的元素。 `:hover`:当鼠标悬停在元素上时触发。 `:active`:当元素被激活时触发(如点击按钮)。 `:focus`:当元素取得焦点时触发(如输入框)。 `:visited`:挑选一切已拜访的链接。 `:link`:挑选一切未拜访的链接。 `:target`:挑选当时活动的锚点元素。
3. 伪元素挑选器: `::before`:在元素内容之前刺进内容。 `::after`:在元素内容之后刺进内容。 `::firstletter`:挑选元素文本的榜首个字母。 `::firstline`:挑选元素文本的榜首行。 `::selection`:挑选用户挑选的元素部分。
4. 兄弟挑选器: ` `:挑选紧跟在另一个元素后边的元素。 `~`:挑选另一个元素后边的一切兄弟元素。
5. 子孙挑选器: ` `:挑选元素的一切子孙元素。
6. 子挑选器: `>`:挑选元素的直接子元素。
7. 通用挑选器: ``:挑选一切元素。
8. 否定挑选器: `:not`:挑选不符合指定挑选器的一切元素。
10. 言语挑选器: `:lang`:挑选指定言语的一切元素。
这些挑选器能够依据你的详细需求组合运用,以完成杂乱的款式运用。
CSS3挑选器:深化解析与实战技巧
CSS3挑选器是网页规划和开发中不可或缺的一部分,它答应开发者精确地挑选和操作HTML元素,然后完成丰厚的款式作用。本文将深化解析CSS3挑选器的各种类型,并供给一些有用的实战技巧。

```css
color: red;

类挑选器经过元素的类特点来挑选元素。例如:
```css
.special {
font-weight: bold;

ID挑选器经过元素的ID特点来挑选元素,ID是仅有的。例如:
```css
header {
background-color: f1f1f1;


子孙挑选器用于挑选一个元素的子孙元素。例如:
```css
.parent div {
color: blue;

子挑选器用于挑选一个元素的直接子元素。例如:
```css
.parent > div {
border: 1px solid black;
相邻兄弟挑选器用于挑选紧接在指定元素后边的兄弟元素。例如:
```css
div span {
color: green;

通用兄弟挑选器用于挑选指定元素后边的一切兄弟元素。例如:
```css
div ~ span {
color: orange;

锚点伪类挑选器用于挑选具有特定锚点的元素。例如:
```css
a:link {
color: blue;
a:visited {
color: purple;

动态伪类挑选器用于挑选处于特定状况的元素。例如:
```css
input:focus {
border: 2px solid red;
结构伪类挑选器用于挑选具有特定结构的元素。例如:
```css
ul li:nth-child(odd) {
background-color: f2f2f2;
首字母伪元素挑选器用于挑选元素的首字母。例如:
```css
p::first-letter {
font-size: 2em;
color: red;
行内框伪元素挑选器用于挑选元素的行内框。例如:
```css
p::before {
content: \
上一篇:vue默许路由, 什么是默许路由

html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容
HTML5是一种用于创立网页和网页运用的符号言语。它是HTML的第五个修订版别,旨在进步网页的规范性、互操作性和开发功率。HTML...
2024-12-27

html引证外部css,```html Document Hello, World!```
以下是一个简略的比如:```htmlDocumentHello,World!```在这个比如中...
2024-12-27