CSS色彩是一个用于网页规划和开发的重要概念。在CSS中,色彩能够经过多种办法表明,包含:
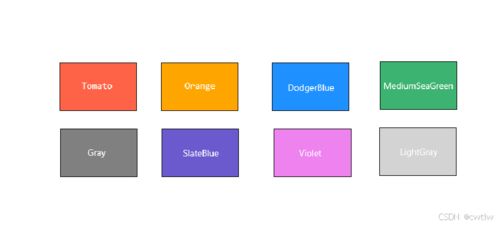
1. 色彩名:例如,`red`、`blue`、`green`等。这种办法简略易记,但支撑的称号有限。
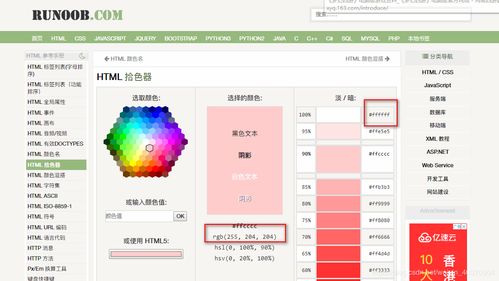
2. RGB色彩:运用赤色、绿色和蓝色三个色彩重量来表明色彩。RGB色彩能够用三种格局表明: RGB十进制:例如,`rgb` 表明赤色。 RGB百分比:例如,`rgb` 也表明赤色。 RGB十六进制:例如,`ff0000` 表明赤色。这是一种常用的表明办法,其间每个色彩重量由两位十六进制数表明,规模从00到ff。
3. RGBA色彩:与RGB色彩相似,但增加了一个alpha通道,用于表明色彩的通明度。例如,`rgba` 表明半通明的赤色。
4. HSL色彩:运用色相、饱和度和亮度三个重量来表明色彩。HSL色彩能够用两种格局表明: HSL十进制:例如,`hsl` 表明赤色。 HSL百分比:例如,`hsl` 也表明赤色。
5. HSLA色彩:与HSL色彩相似,但增加了一个alpha通道,用于表明色彩的通明度。例如,`hsla` 表明半通明的赤色。
6. 色彩突变:能够运用`lineargradient`或`radialgradient`等函数来创立色彩突变作用。
7. 色彩关键字:CSS还支撑一些特别的关键字,如`transparent`表明彻底通明,`currentColor`表明当时元素的色彩。
8. 体系色彩:CSS支撑一些体系色彩,如`windowtext`、`window`、`menutext`等,这些色彩与操作体系的主题色彩相关联。
了解这些色彩表明办法能够协助开发者更好地操控网页规划中的色彩作用,创立愈加漂亮和用户友爱的界面。
CSS色彩:从根底到高档运用
CSS(层叠款式表)是网页规划中不可或缺的一部分,它答应开发者经过界说款式来美化HTML页面。在CSS中,色彩是影响视觉作用的关键因素之一。本文将深入探讨CSS色彩的根底知识,包含色彩值的表明办法、色彩特点的运用,以及怎么经过CSS色彩完成网页的漂亮和功用性。

色彩名:CSS界说了一系列色彩名,如red、blue、green等,能够直接运用。
十六进制值:运用六位十六进制数表明色彩,如ff0000代表赤色。
RGB值:运用RGB(红绿蓝)形式表明色彩,如rgb(255,0,0)也代表赤色。
HSL值:运用HSL(色相、饱和度、亮度)形式表明色彩,如hsl(0,100%,50%)相同代表赤色。

设置文本色彩
body { color: blue; }
上述代码将页面中所有文本的色彩设置为蓝色。
设置布景色彩
h1 { background-color: black; color: white; }

除了色彩,文本的对齐办法和方向也是影响页面布局的重要因素。
文本对齐
`text-align`特点用于设置文本的水平对齐办法,包含左对齐、右对齐和居中对齐。以下是一个居中对齐的示例:
h1 { text-align: center; }
文本方向
`direction`和`unicode-bidi`特点能够用于更改元素的文本方向。例如,以下代码将文本方向设置为从右到左:
div { direction: rtl; }
跟着CSS的开展,一些新的色彩表明办法被引进,如OKLCH。OKLCH是一种根据LCH色彩空间的表明办法,它供给了更丰厚的色彩调整功用。
切换到OKLCH色彩空间
要将款式表切换到OKLCH色彩空间,能够运用以下代码:
:root { color: oklch(0 100% 50% / 1); }
色彩变量的命名
在OKLCH中,色彩变量能够经过以下办法命名:
:root { --my-color: oklch(0 100% 50% / 1); }
CSS色彩是网页规划中不可或缺的一部分,经过把握色彩值的表明办法、色彩特点的运用,以及高档色彩处理技能,开发者能够创造出丰厚多彩的网页作用。本文介绍了CSS色彩的根底知识,期望对您的网页规划作业有所协助。
上一篇:html中p,html中p标签
下一篇: html指什么,什么是HTML?

html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容
HTML5是一种用于创立网页和网页运用的符号言语。它是HTML的第五个修订版别,旨在进步网页的规范性、互操作性和开发功率。HTML...
2024-12-27

html引证外部css,```html Document Hello, World!```
以下是一个简略的比如:```htmlDocumentHello,World!```在这个比如中...
2024-12-27