HTML自习惯一般指的是网页在不同设备和屏幕尺度上能够主动调整布局和显现作用,以供给杰出的用户体会。这一般涉及到呼应式网页规划(Responsive Web Design, RWD)的概念。
1. 运用媒体查询(Media Queries): 媒体查询是CSS3引进的一个功用,答应你依据不同的设备特性(如屏幕宽度、分辨率等)运用不同的CSS款式。例如,你可认为手机、平板和桌面显现器设置不同的款式规矩。
2. 百分比布局: 运用百分比而非固定像素值来界说元素的巨细和方位,能够让元素的巨细依据父容器的巨细动态调整。
3. 弹性网格(Flexible Grid): 创立一个灵敏的网格体系,其间列宽和距离能够主动调整,以习惯不同的屏幕尺度。
4. 弹性图片(Flexible Images): 保证图片能够依据其容器的巨细动态调整巨细,以防止图片溢出或被紧缩。
5. 移动设备优先(MobileFirst)规划: 首先为移动设备规划网页,然后逐渐增加款式和功用以习惯更大的屏幕。
6. 运用结构和库: 运用Bootstrap、Foundation等前端结构,它们供给了现成的呼应式规划组件和东西。
7. 优化功能: 保证网页加载速度快,尤其是在移动设备上。这能够经过紧缩资源、优化图片、运用CDN等办法完成。
8. 测验和优化: 运用东西如Google Chrome的开发者东西来测验网页在不同设备和屏幕尺度上的体现,并依据测验成果进行优化。
9. 考虑可拜访性: 保证网页在所有设备上都具有杰出的可拜访性,包含对残障人士的友好性。
10. 继续学习和更新: 跟着技能和设备的开展,新的自习惯规划技能和最佳实践不断出现。坚持学习和更新你的常识和技能,以保证你的网页规划始终是最新的。
经过归纳运用这些办法,你能够创立出能够在各种设备和屏幕尺度上供给杰出用户体会的自习惯网页。


HTML自习惯布局的中心在于经过CSS技能,使网页的布局和内容能够依据不同的屏幕尺度和分辨率主动调整。以下是完成HTML自习惯布局的几个要害原理:
1. 呼应式规划
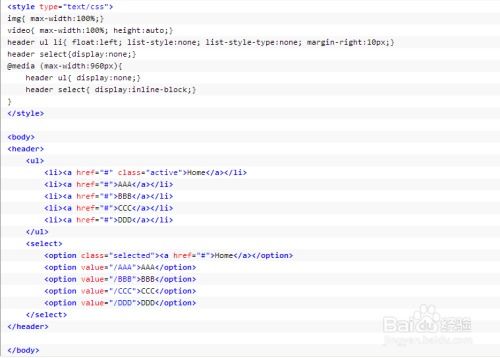
呼应式规划是指网页能够依据用户的设备屏幕巨细主动调整布局和内容。这一般经过CSS媒体查询(Media Queries)来完成,它答应开发者依据不同的屏幕尺度运用不同的CSS款式。
2. 流式布局
流式布局是指网页内容依照浏览器窗口的宽度主动活动,而不是固定在某个宽度上。这种布局办法使得网页在不同设备上都能坚持杰出的可读性和布局作用。
3. 弹性布局
弹性布局(如Flexbox和Grid)答应网页元素在容器内自在弹性,然后习惯不同屏幕尺度。这些布局模型供给了丰厚的布局选项,使得开发者能够轻松创立杂乱的布局。

1. 运用CSS媒体查询
CSS媒体查询是完成HTML自习惯布局的根底。以下是一个简略的媒体查询示例,用于在不同屏幕宽度下运用不同的款式:
@media screen and (max-width: 600px) {
body {
background-color: lightblue;
2. 运用百分比布局
百分比布局是一种常见的自习惯布局办法,它答应元素宽度依据其父元素的宽度百分比来设置。以下是一个运用百分比布局的示例:
.container {
width: 100%;
.item {
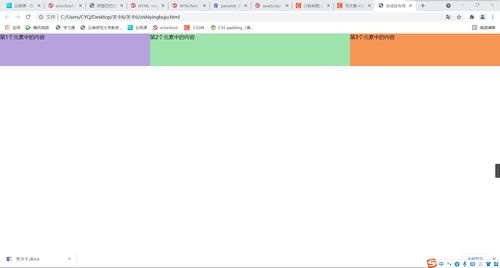
3. 运用Flexbox布局
Flexbox布局是一种十分强壮的布局东西,它答应容器内的元素在水平缓笔直方向上自在弹性。以下是一个运用Flexbox布局的示例:
.container {
display: flex;
justify-content: space-between;
.item {
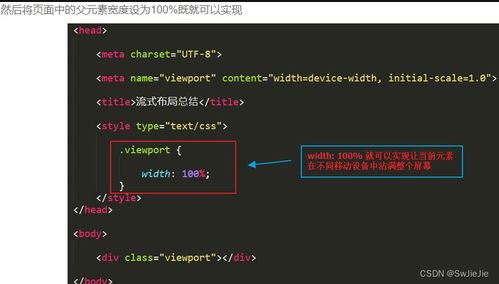
4. 运用CSS视口单位
CSS视口单位(如vw、vh、vmin、vmax)答应元素的巨细依据视口的巨细进行设置。以下是一个运用视口单位的示例:
.item {
HTML自习惯布局是现代网页规划的重要组成部分,它能够保证网页在不同设备上都能供给杰出的用户体会。经过了解呼应式规划、流式布局、弹性布局等原理,并运用CSS媒体查询、百分比布局、Flexbox布局和视口单位等实践办法,开发者能够轻松完成HTML自习惯布局。
2. 运用要害词
在文章中合理地运用要害词,如“HTML自习惯布局”、“呼应式规划”、“Flexbox布局”等,有助于进步文章在搜索引擎中的排名。
3. 保证内容质量
供给有价值、有深度的内容,保证文章对读者有协助,这有助于进步文章的点击率和用户停留时间,然后进步SEO作用。
4. 运用内部链接
在文章中恰当增加内部链接,引导读者拜访其他相关内容,这有助于进步网站的全体权重。
经过以上SEO主张,本文将有助于进步在搜索引擎中的可见度,招引更多读者。

html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容
HTML5是一种用于创立网页和网页运用的符号言语。它是HTML的第五个修订版别,旨在进步网页的规范性、互操作性和开发功率。HTML...
2024-12-27

html引证外部css,```html Document Hello, World!```
以下是一个简略的比如:```htmlDocumentHello,World!```在这个比如中...
2024-12-27