Vue CLI(Vue脚手架)是Vue官方供给的一个东西集,用于快速建立Vue.js项目。它集成了Webpack和各种插件,供给了一种规范化的项目结构和自动化构建流程。以下是关于Vue CLI的具体介绍、装置过程和项目创立的攻略:
1. Vue CLI简介Vue CLI是一个依据Vue.js的快速开发体系,供给以下功用: 交互式项目脚手架:快速生成项目的根底结构。 零装备原型开发:简化开发流程,无需手动装备。 丰厚的官方插件:支撑多种功用的扩展。 图形化用户界面:供给可视化的操作界面。
2. 装置Vue CLI在装置Vue CLI之前,需求保证体系中已装置Node.js和npm。能够经过以下指令验证:```bashnode vnpm v```假如未装置,请先下载并装置Node.js。
装置Vue CLI的指令如下:```bashnpm install g @vue/cli```装置完结后,能够经过以下指令验证:```bashvue version```
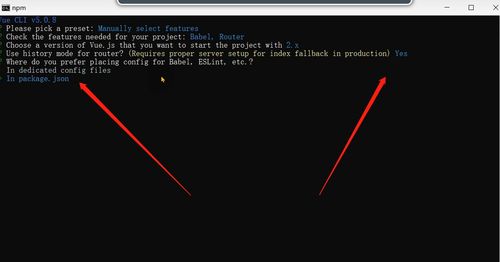
3. 创立Vue项目创立Vue项目的指令如下:```bashvue create projectname```在创立过程中,你能够挑选预设装备(Default)或自定义装备(Manually select features)。自定义装备答应你挑选是否运用Vue Router、Vuex、CSS预处理器等。
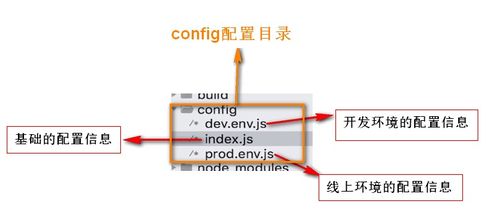
4. 项目目录结构Vue项目的目录结构一般包含: `src/`:源代码目录 `assets/`:静态资源 `components/`:Vue组件 `views/`:页面 `App.vue`:主组件 `main.js`:进口文件 `public/`:公共资源 `index.html`:进口HTML文件 `node_modules/`:依靠模块 `package.json`:项目装备文件
5. 运转和构建项目运转项目的指令如下:```bashnpm run serve```构建出产环境的指令如下:```bashnpm run build```
6. 常见问题及处理方案 报错:Cannot find module 'node:url':这是由于node:url模块在最新版别的Node.js中已被移除,能够经过装置`@types/node`处理。
7. 参阅资料 qwe2
经过以上过程,你能够快速建立并运转一个Vue项目。假如遇到任何问题,能够参阅上述链接中的具体教程和官方文档。

跟着前端技能的开展,结构和东西层出不穷。Vue CLI(Command Line Interface)作为Vue.js官方供给的一个前端项目脚手架东西,极大地简化了Vue项目的建立和开发流程。本文将深化探讨Vue CLI的运用方法和优势。

Vue CLI是一个依据Node.js的指令行东西,用于快速建立Vue.js项目。它供给了一套完好的东西链,包含项目结构、代码风格攻略、构建装备等,使得开发者能够愈加专心于事务逻辑的完结。

要运用Vue CLI,首要需求保证你的开发环境现已装置了Node.js和npm(Node.js包管理器)。以下是Vue CLI的装置过程:
翻开指令行东西。
执行指令:`npm install -g @vue/cli`。
等候装置完结。
装置完结后,你能够经过以下指令来创立一个新的Vue项目:
执行指令:`vue create my-project`。
依照提示挑选项目装备,如Vue版别、构建东西等。
等候项目创立完结。
创立完结后,你能够进入项目目录,并运用`npm run serve`指令发动开发服务器。
Vue CLI为开发者带来了许多便当,以下是其间的一些优势:
快速建立项目:Vue CLI供给了一套规范的项目结构,使得开发者能够快速开端开发。
丰厚的插件支撑:Vue CLI内置了多种插件,如Babel、TypeScript、Router等,便利开发者进行扩展。
代码风格攻略:Vue CLI遵从ESLint等代码风格攻略,有助于坚持代码质量和一致性。
构建装备:Vue CLI供给了丰厚的构建装备选项,如出产环境紧缩、代码切割等,满意不同场景的需求。
修正默许装备:在创立项目时,你能够经过挑选不同的选项来修正默许装备。
自定义插件:你能够经过装置和装备插件来扩展Vue CLI的功用。
优化构建装备:依据项目需求,你能够调整构建装备,如出产环境紧缩、代码切割等。
问题:运转项目时呈现‘vue-cli-service’不是内部或外部指令的过错。
处理方案:
查看package.json文件中是否有vue-cli-server装备,假如没有则装置。
查看node_modules目录是否存在,假如不存在则重新装置。
查看网络连接是否安稳,假如网络不安稳则测验重新装置。
问题:项目构建速度慢。
处理方案:
优化代码,削减不必要的文件和依靠。
运用代码切割,将代码拆分红多个小块,按需加载。
调整构建装备,如敞开出产环境紧缩、敞开缓存等。
Vue CLI作为Vue.js官方供给的前端项目脚手架东西,极大地简化了Vue项目的建立和开发流程。经过本文的介绍,相信你现已对Vue CLI有了更深化的了解。在实践开发中,合理使用Vue CLI的优势,能够让你愈加高效地完结项目。

html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容
HTML5是一种用于创立网页和网页运用的符号言语。它是HTML的第五个修订版别,旨在进步网页的规范性、互操作性和开发功率。HTML...
2024-12-27

html引证外部css,```html Document Hello, World!```
以下是一个简略的比如:```htmlDocumentHello,World!```在这个比如中...
2024-12-27