1. 挑选器增强:CSS3 引入了许多新的挑选器,如特点挑选器、伪类挑选器等,使款式表愈加精确地挑选元素。
2. 边框和布景:CSS3 支撑边框半径(borderradius)、暗影(boxshadow)、突变(gradients)等,使网页元素看起来更丰厚。
3. 过渡和动画:CSS3 引入了过渡(transitions)和动画(animations),使网页元素能够滑润地改动款式,而无需运用 JavaScript。
4. 2D/3D 改换:CSS3 支撑二维和三维改换,如旋转(rotate)、缩放(scale)、移动(translate)等,使网页元素能够在空间中自在移动。
5. Flexbox 布局:Flexbox 是一种新的布局方法,它答应网页规划师更灵敏地操控元素的摆放和对齐。
6. 网格布局:CSS3 引入了网格布局(Grid Layout),它是一种更强壮的布局方法,答应网页规划师创立杂乱的网格体系。
7. 媒体查询:CSS3 支撑媒体查询(Media Queries),使网页规划师能够依据不同的设备(如手机、平板、桌面电脑)创立不同的款式。
8. 字体和文本作用:CSS3 支撑更多的字体格局(如 WOFF、WOFF2),以及文本暗影(textshadow)、文本溢出(textoverflow)等作用。
9. 用户界面:CSS3 引入了一些新的用户界面元素,如对话框(dialog)、进度条(progress)等。
10. 伪元素:CSS3 支撑更多的伪元素,如::before、::after,使网页规划师能够创立更杂乱的视觉作用。
这些特性使 CSS3 成为网页规划中不可或缺的一部分,它为网页规划师供给了更多的创造性和灵敏性。
CSS3特性:打造现代网页的视觉盛宴


CSS3新增了动态伪类挑选器、方针伪类挑选器、伪元素挑选器等,使得挑选器愈加丰厚和强壮。

CSS3供给了圆角、暗影、突变等视觉作用,使元素看起来更具立体感。

CSS3支撑多个布景图片,并新增了若干个布景相关的特点,如布景方位、布景重复、布景尺度等。

CSS3引入了全新的布局计划——弹性盒子,使得布局愈加灵敏和高效。

CSS3支撑Web字体,能够显现用户电脑上没有装置的字体,丰厚了网页的字体款式。

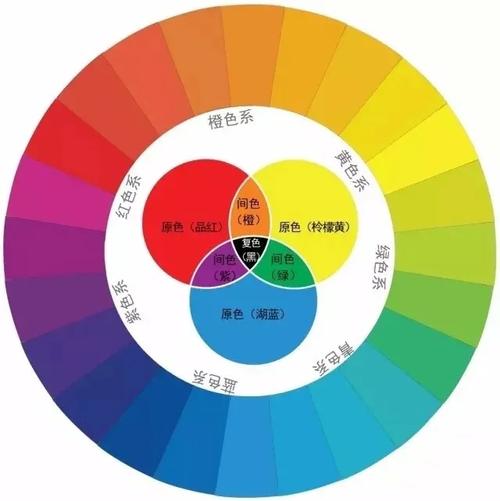
CSS3增强了色彩,引入了HSL、HSLA、RGBA等新的色彩形式,并新增了opacity特点来操控透明度。
CSS3增加了2D和3D改换,如旋转、歪曲、缩放、位移等,使元素在视觉上愈加生动。

CSS3增加了动画与过渡作用,让作用的改换更具流线性、滑润性。

- `-webkit-`:用于Chrome、Safari等浏览器
- `-moz-`:用于Firefox浏览器
- `-o-`:用于Opera浏览器
- `-ms-`:用于Internet Explorer浏览器
运用私有前缀能够让开发者针对不同浏览器进行特性测验和兼容性处理。


过渡作用用于元素从一种状况变到另一种状况的滑润动画作用。当元素的某些特点发生变化时,CSS会依据设定的时刻和动画曲线函数滑润地过渡到方针状况。

经过界说一系列的关键帧,描绘元素的不同状况,并设置动画的持续时刻、时序函数等。关键帧动画更为灵敏,能够完成更杂乱的动画作用。

CSS3动画能够经过过渡和关键帧动画两种方法完成。
- 动态交互作用:如按钮点击作用、表单验证提示等。
- 过渡作用:如页面加载动画、导航菜单切换等。
- 元素移动、缩放、旋转等:如图片轮播、卡片翻转等。
CSS3作为现代网页规划的重要东西,为开发者供给了丰厚的视觉和交互体会。把握CSS3的特性,能够协助开发者打造出愈加漂亮、动态和呼应敏捷的网页。在往后的网页规划中,CSS3将持续发挥重要作用。
上一篇:html网页跳转, 根本语法
下一篇: css两栏布局

html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容
HTML5是一种用于创立网页和网页运用的符号言语。它是HTML的第五个修订版别,旨在进步网页的规范性、互操作性和开发功率。HTML...
2024-12-27