在CSS中,你能够运用以下特色来设置文字间隔:
1. letterspacing:用于设置字符之间的间隔。2. wordspacing:用于设置单词之间的间隔。3. lineheight:尽管不是直接设置文字间隔,但能够影响文字行之间的间隔。
letterspacing 示例
```cssp { letterspacing: 2px; / 设置字符间隔为2像素 /}```
wordspacing 示例
```cssp { wordspacing: 5px; / 设置单词间隔为5像素 /}```
lineheight 示例
```cssp { lineheight: 1.5; / 设置行高为1.5倍字体大小 /}```
这些特色能够依据你的具体需求进行调整。假如你有特定的需求或问题,请告诉我,我能够供给更具体的协助。
CSS文字间隔设置详解
在网页规划中,文字间隔的设置关于进步文本的可读性和漂亮性至关重要。CSS供给了多种办法来调整文字间隔,以下将具体介绍怎么运用CSS设置文字间隔,并保证内容契合搜索引擎规范。

文字间隔(Letter Spacing)是指字符之间的间隔。恰当的文字间隔能够使文本愈加明晰易读,防止因字符过于严密或涣散而导致的阅览困难。


`letter-spacing`特色是CSS中用于设置文字间隔的首要特色。它承受以下值:
- ``:如`px`、`em`、`rem`等长度单位。
- `normal`:默认值,表明正常间隔。
- ``:相关于父元素字体大小的百分比。
以下是一个运用`letter-spacing`特色的比如:
```css


`word-spacing`特色用于设置单词之间的间隔。与`letter-spacing`相似,它也承受长度单位、`normal`或百分比值。
以下是一个运用`word-spacing`特色的比如:
```css

`text-rendering`特色能够影响文本的烘托方法,然后直接影响文字间隔。它承受以下值:
- `auto`:默认值,由浏览器主动优化。
- `optimizeSpeed`:优化烘托速度,或许献身一些文字间隔的准确性。
- `optimizeQuality`:优化烘托质量,或许添加文字间隔的准确性。
以下是一个运用`text-rendering`特色的比如:
```css

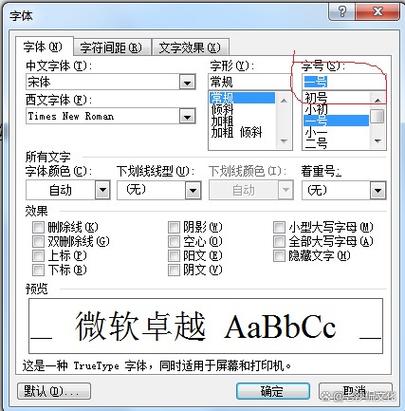
不同的字体和字号对文字间隔的影响不同。在设置文字间隔时,应考虑字体和字号的特色,挑选适宜的间隔值。

在网页中,应坚持文字间隔的一致性,防止在不同元素之间发生突兀的视觉作用。

恰当的文字间隔能够进步阅览体会,但过大的间隔或许会影响文本的紧凑性。在设置文字间隔时,应在可读性和漂亮性之间找到平衡。
CSS供给了多种办法来设置文字间隔,经过合理运用这些特色,能够进步网页文本的可读性和漂亮性。在设置文字间隔时,应考虑字体、字号、阅览体会等要素,以完成最佳作用。
- ``:阶段
- ``:链接
- ``:代码
- ``:预格式化文本
上一篇:编写html,HTML简介
下一篇: css引进布景图片, 布景图片的引进方法

2024-12-29 #后端开发

2024-12-29 #后端开发

2024-12-29 #AI

windows没声响,Windows体系忽然没声响?全面解析处理办法
2024-12-29 #操作系统

装备 windows update,处理Windows Update装备失利问题,轻松晋级体系
2024-12-29 #操作系统