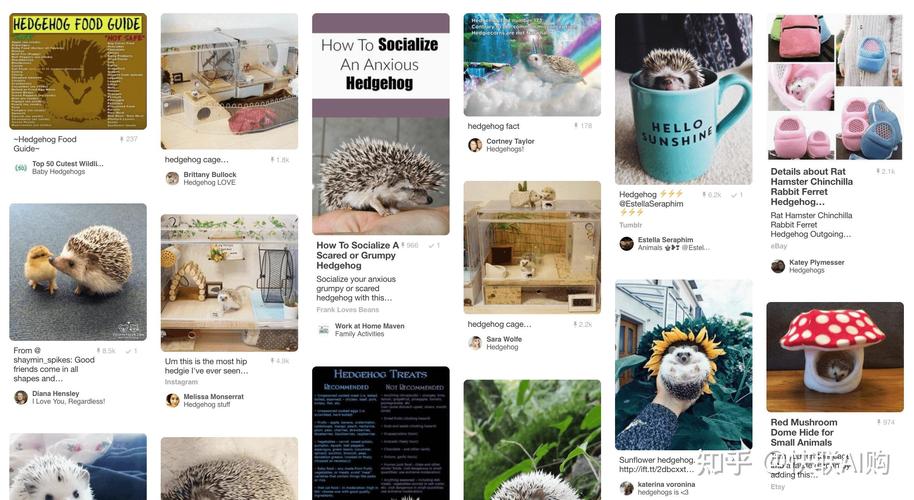
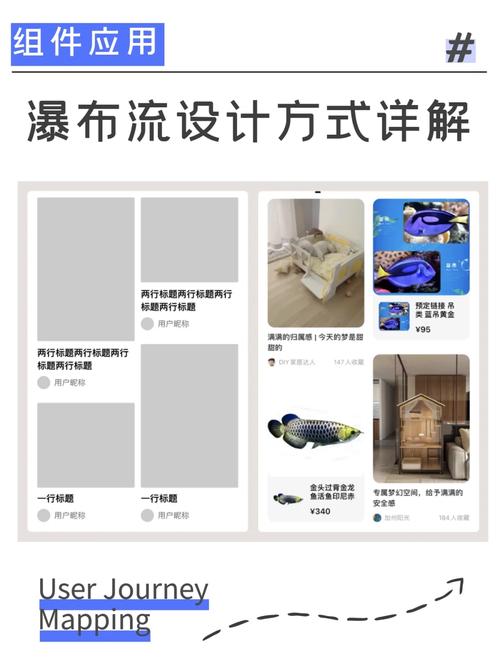
CSS瀑布流布局是一种盛行的网页布局办法,它能够让内容像瀑布相同活动,习惯不同的屏幕尺度和分辨率。这种布局办法特别合适用于展现很多图片或文章列表,由于它能够主动调整每列的高度,使得每列的内容看起来都很均匀。
要完成CSS瀑布流布局,你需求运用CSS的Flexbox或CSS Grid布局技能。下面是一个简略的示例,展现了怎么运用CSS Grid来完成瀑布流布局:

.griditem { backgroundcolor: f3f3f3; padding: 10px; border: 1px solid ddd; boxshadow: 0 2px 4px rgba; }
项目1 项目2 项目3
在这个示例中,`.gridcontainer` 是一个运用CSS Grid布局的容器,它设置了主动填充列(`autofill`)和最小最大列宽(`minmax`)。这意味着它会依据屏幕宽度主动调整列数,每列的最小宽度是200px,最大宽度是1fr(即可用空间的一等分)。
`.griditem` 是瀑布流中的每个项目,你能够依据需求增加更多内容,比方图片、标题、描绘等。
请注意,这仅仅一个简略的示例,实践运用中或许需求依据你的详细需求进行调整。例如,你或许需求增加呼应式规划,以便在不同的设备上都能取得杰出的显现作用。
CSS瀑布流布局:打造动态呼应式网页布局

瀑布流布局,又称“瀑布流式布局”或“流式布局”,是一种将内容以瀑布的办法摆放的布局办法。在瀑布流布局中,图片或元素会依照必定的规矩从上到下、从左到右顺次摆放,构成一种错落有致、动态改变的视觉作用。

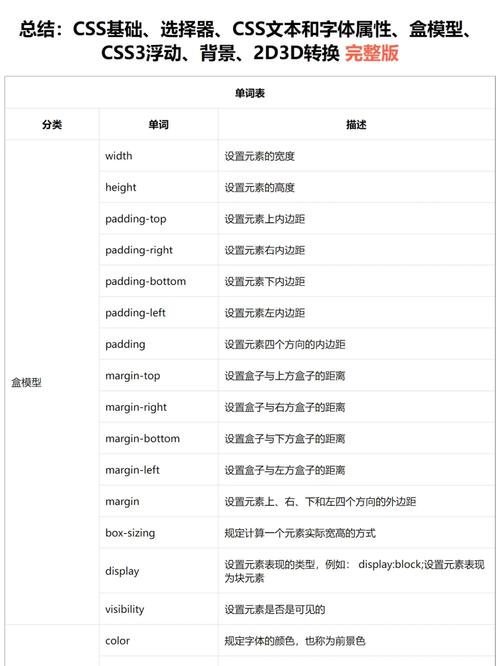
瀑布流布局的中心原理是运用CSS的`column-count`、`column-gap`和`column-rule`等特点来完成。这些特点能够将容器元素区分为多个列,并使内容在列中主动活动,然后构成瀑布流作用。
`column-count`特点用于指定容器元素要区分的列数。例如,`column-count: 3;`表明将容器元素区分为3列。
`column-gap`特点用于设置列与列之间的距离。例如,`column-gap: 20px;`表明列与列之间的距离为20像素。
`column-rule`特点用于设置列与列之间的边框款式。例如,`column-rule: 2px solid 000;`表明列与列之间的边框为2像素的实线。

完成瀑布流布局主要有以下几种办法:

运用CSS多列特点是最简略、最直接的办法。经过设置`column-count`、`column-gap`和`column-rule`等特点,能够轻松完成瀑布流布局。
```html
下一篇: html引导页,html引导页源码

表格html,```html HTML Table Example
```htmlHTMLTableExampleHTMLTableHeader1H...
2024-12-28