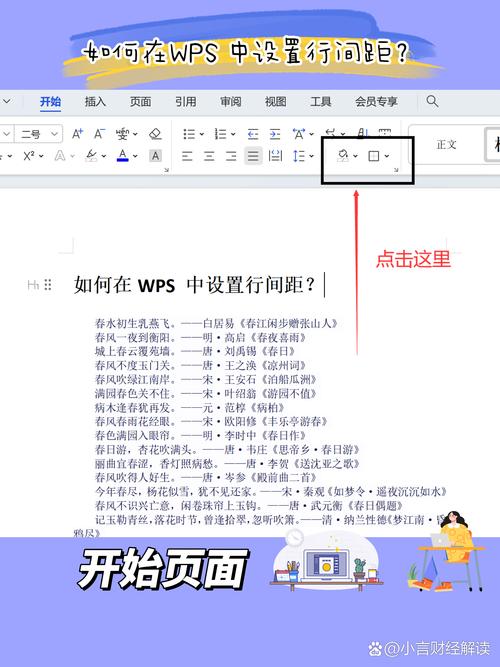
在CSS中,能够经过设置`lineheight`特点来调整文字的行间距。`lineheight`特点界说了行框的高度,这会影响行间距。例如,如果您想要添加行间距,能够设置一个比当时字体大小大的`lineheight`值。
下面是一些设置行间距的示例:
```cssp { lineheight: 1.6; / 1.6倍的字体大小 /}```
或许,您也能够直接指定行间距的像素值:
```cssp { lineheight: 24px; / 24像素的行间距 /}```
您能够依据需求调整`lineheight`的值来到达所需的行间距作用。
CSS文字行间距详解
在网页规划中,文字行间距是影响阅览体会的重要因素之一。合理的行间距能够使文本愈加易于阅览,提高用户体会。本文将具体介绍CSS中怎么设置文字行间距,包含行间距的概念、设置办法以及一些实用技巧。

行间距,即行与行之间的间隔,是影响文本可读性的关键因素。在CSS中,行间距一般经过`line-height`特点来设置。行间距过大或过小都会影响用户的阅览体会。

`line-height`特点是设置行间距的首要办法。它能够经过以下几种方法设置:


除了`line-height`特点外,还能够经过`margin`特点来直接设置行间距。将阶段的上`margin`和下`margin`设置为相同的值,即可完成行间距的作用。

与`margin`特点相似,运用`padding`特点也能够直接设置行间距。将阶段的上`padding`和下`padding`设置为相同的值,即可完成行间距的作用。


- 字体大小为12px时,行间距为18px;
- 字体大小为14px时,行间距为21px;
- 字体大小为16px时,行间距为24px。
- 运用`line-height`特点时,尽量运用固定值或百分比;
- 运用`margin`或`padding`特点时,尽量运用固定值。
在呼应式规划中,行间距的设置也需求依据不同屏幕尺度进行调整。能够运用媒体查询(Media Queries)来针对不同屏幕尺度设置不同的行间距值。
下一篇: css根本语法, 什么是CSS