要在图片上增加文字,你能够运用CSS的`::after`或`::before`伪元素,并结合`position`特点。下面是一个简略的比如,展现如安在图片上增加文字:

.imagecontainer img { width: 100%; height: auto; }
.imagecontainer::after { content: Your Text Here; position: absolute; bottom: 10px; left: 50%; transform: translateX; backgroundcolor: rgba; / semitransparent black / padding: 5px 10px; borderradius: 5px; }
在这个比如中,`.imagecontainer` 是一个相对定位的容器,它包含了一个图片。`::after` 伪元素用于增加文字,它被设置为肯定定位,而且坐落图片的底部居中。文字的布景色是半透明的黑色,以便在图片上清晰可见。
请依据你的具体需求调整款式和文字内容。
CSS在图片上增加文字的技巧与完成
跟着网页规划的不断发展,如安在图片上增加文字已经成为许多规划师和开发者重视的焦点。这不仅能够增强图片的视觉作用,还能有效地传达信息。本文将具体介绍运用CSS在图片上增加文字的办法和技巧,帮助您轻松完成这一作用。


运用CSS布景图片办法,能够将文字作为图片的一部分显现在网页上。这种办法简略易行,适宜增加少数文字。
1. 创立一个包含文字的图片,能够运用图像编辑软件如Photoshop等。
2. 将图片上传到服务器,获取图片的URL。
3. 在CSS中设置图片为布景,并调整文字方位。
```css
.picture {
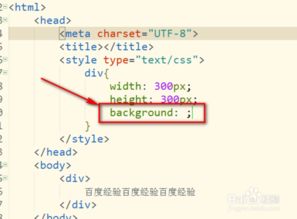
background: url('/static/images/text_on_image.jpg') no-repeat;
background-size: cover;
width: 100%;
height: 300px;
- 简略易行,适宜增加少数文字。
- 能够运用图像编辑软件制作出丰厚的文字作用。
- 需求创立额定的图片,增加了文件巨细。
- 不适宜增加很多文字。
运用CSS定位办法,能够将文字元素放置在图片的恣意方位。这种办法灵敏多变,适宜增加很多文字。
1. 创立一个包含图片的div容器。
3. 运用CSS定位办法调整文字元素的方位。
```css
.picture {
position: relative;
width: 100%;
height: 300px;
.text {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: fff;
font-size: 24px;
- 灵敏多变,适宜增加很多文字。
- 能够运用CSS款式调整文字款式。
- 需求编写较多的CSS代码。
- 或许影响页面布局。
运用CSS伪元素办法,能够在图片上创立一个覆盖层,然后在覆盖层上增加文字。这种办法能够防止影响页面布局,适宜增加很多文字。
1. 创立一个包含图片的div容器。
2. 在div容器内增加一个伪元素,如::before或::after。
3. 运用CSS款式设置伪元素的布景、色彩等特点。
```css
.picture {
position: relative;
width: 100%;
height: 300px;
.picture::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
.text {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: fff;
font-size: 24px;
- 防止影响页面布局。
- 能够运用CSS款式调整文字款式。
- 需求编写较多的CSS代码。
- 或许影响页面功能。
在图片上增加文字是网页规划中的一项重要技巧。本文介绍了三种运用CSS在图片上增加文字的办法,包含CSS布景图片办法、CSS定位办法和CSS伪元素办法。您能够依据实践需求挑选适宜的办法,完成图片上增加文字的作用。

html网页标题怎样设置,```html 你的网页标题 ```
```html你的网页标题```HTML网页标题设置攻略网页标题是用户在浏览器中看到的第一印象,也是查找引擎优化(SE...
2024-12-28

html5按钮,```htmlHTML5 Button Example
HTML5中的按钮可以经过``元从来创立。这是一个用于创立按钮的HTML元素,一般用于提交表单数据或触发JavaScript函数。以下是...
2024-12-28