创立HTML文件一般包含以下几个过程:
1. 翻开文本编辑器:您能够运用任何文本编辑器来创立HTML文件,例如Notepad、Notepad 、Sublime Text、VS Code等。


3. 保存文件:将文件保存为`.html`扩展名。例如,您能够将文件命名为`index.html`。
4. 翻开HTML文件:在浏览器中翻开保存的HTML文件。双击文件或右键挑选“翻开方式”并挑选一个浏览器即可检查页面作用。
5. 进一步学习:HTML是一种符号言语,用于创立网页的结构和内容。要深化学习HTML,您能够参阅在线教程、书本或参与相关课程。
请注意,这仅仅一个简略的HTML文件示例。实践的HTML页面或许包含更多的元素和特点,例如款式(CSS)、脚本(JavaScript)等。
怎么创立HTML文件


在开端创立HTML文件之前,您需求预备以下几项:
文本编辑器:如Notepad 、Sublime Text、Visual Studio Code等。
浏览器:如Google Chrome、Mozilla Firefox等,用于预览HTML文件。

首要,翻开您挑选的文本编辑器。例如,在Windows体系中,您能够翻开Notepad 或Visual Studio Code。

在文本编辑器中,创立一个新的空白文件。在Notepad 中,您能够点击“文件”菜单,然后挑选“新建”;在Visual Studio Code中,您能够点击左上角的“文件”菜单,然后挑选“新建文件”。

在空白文件中,输入以下根本的HTML代码结构:
```html

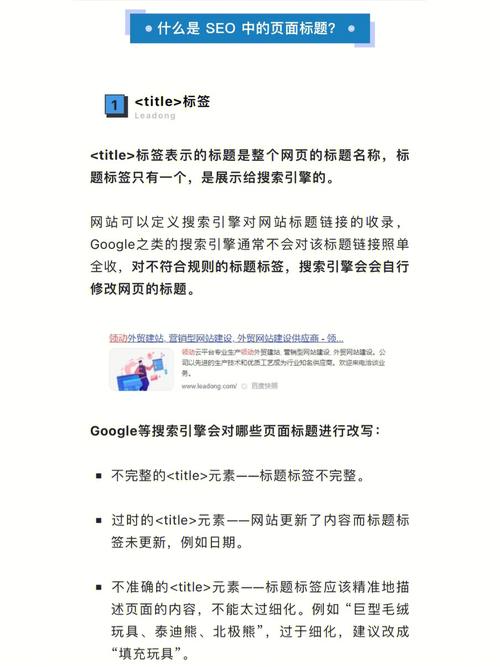
页面标题
这里是页面内容。
这段代码界说了一个根本的HTML页面结构,包含文档类型声明()、根元素()、头部()和主体()。
完结HTML代码的输入后,保存文件。在Notepad 中,您能够点击“文件”菜单,然后挑选“另存为”;在Visual Studio Code中,您能够点击左上角的“文件”菜单,然后挑选“保存”。
在保存文件时,挑选文件类型为“一切文件”,并将文件扩展名设置为.html。例如,您能够将其命名为“index.html”。

保存文件后,翻开浏览器,在地址栏输入文件的保存途径,例如:`file:///C:/Users/YourName/Desktop/index.html`(Windows体系)或`file:///Users/YourName/Desktop/index.html`(macOS体系)。浏览器会主动解析并显现HTML文件的内容。

了解HTML文件的根本结构关于编写有用的HTML代码至关重要。以下是一个简略的HTML文件结构示例:
```html