```html```
这儿,`image.jpg`是图片的文件名,您需求将其替换为您实践的图片文件名。`描述性文本`是当图片无法显现时显现的文本,`width`和`height`则是图片的尺度。假如您不指定宽度和高度,图片将依照其原始尺度显现。
保证图片文件坐落与您的HTML文件相同的目录中,或许供给正确的相对或绝对途径。假如图片坐落另一个目录中,您需求指定正确的途径。例如,假如图片坐落名为`images`的子目录中,您需求这样写:
```html```
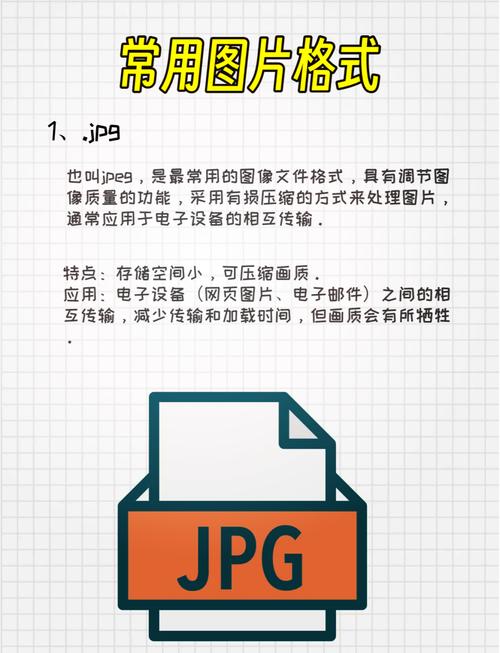
请记住,图片文件的巨细和格局(如JPEG、PNG或GIF)也会影响其在网页上的显现作用。
HTML导入图片的最佳实践
在网页规划中,图片是增强视觉作用和传达信息的重要元素。HTML供给了多种办法来导入图片,以下是一篇具体介绍如安在HTML中导入图片的文章,旨在帮助您更好地了解和使用这些办法。

在HTML中,图片通常以JPEG、PNG或GIF格局导入。每种格局都有其特色和适用场景:


```html