在CSS中,你能够运用 `borderstyle` 特点来设置边框款式,包含虚线。下面是一个简略的比如,展现如何为HTML元素增加虚线边框:
```csselement { borderstyle: dashed; borderwidth: 2px; / 边框宽度 / bordercolor: black; / 边框色彩 /}```
这儿,`element` 是你想要增加虚线边框的HTML元素的类名或ID。你能够根据需求修正 `borderwidth` 和 `bordercolor` 的值。
假如你想要为元素的不同边设置不同的款式,你能够别离设置 `bordertopstyle`、`borderrightstyle`、`borderbottomstyle` 和 `borderleftstyle`。例如:
```csselement { bordertopstyle: dashed; borderrightstyle: solid; borderbottomstyle: dotted; borderleftstyle: double;}```
这样,元素的上边将是虚线,右边是实线,下边是点线,左面是双线。
请注意,CSS中的虚线可能在不同浏览器和设备上显现略有不同,因而主张在不同的环境中测试以保证视觉作用契合预期。
虚线CSS:打造视觉作用的利器
在网页规划中,虚线是一种常见的视觉元素,它不仅能够增强元素的视觉作用,还能传达出一种轻盈、动态的感觉。本文将深入探讨CSS中完成虚线的办法,协助您在网页规划中奇妙运用虚线,提高用户体会。
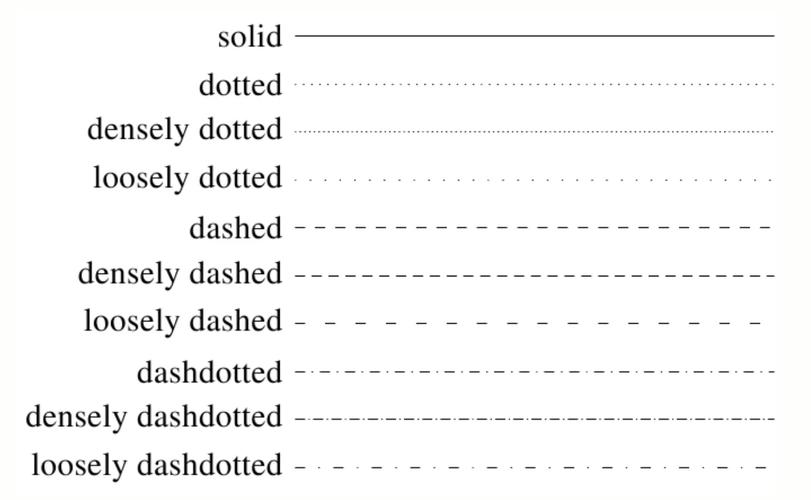
在CSS中,虚线首要经过`border`特点来完成。`border`特点包含`border-width`、`border-style`和`border-color`三个子特点,其间`border-style`能够设置为`dashed`或`dotted`来创立虚线作用。


`dashed`虚线由一系列的短划线组成,适用于需求着重元素鸿沟的场景。以下是一个简略的示例:
```css
.box {
border: 1px dashed 000;
width: 200px;
height: 100px;

`dotted`虚线由一系列的点组成,一般用于表明提示信息或辅助线。以下是一个示例:
```css
.line {
border-top: 1px dotted 000;
width: 100%;

为了使虚线愈加契合规划需求,咱们能够经过以下办法调整其款式:

经过修正`border-width`特点,能够调整虚线的宽度。以下是一个示例:
```css
.thick-line {
border: 2px dashed 000;

经过修正`border-color`特点,能够改动虚线的色彩。以下是一个示例:
```css
.color-line {
border: 1px dashed ff0000;

在`dashed`虚线中,能够经过调整虚线中点与点、线与线之间的距离来改动视觉作用。以下是一个示例:
```css
.custom-dashed {
border: 1px dashed 000;
background-image: linear-gradient(to right, 000 35%, transparent 0%);
background-repeat: repeat;
运用虚线作为表格边框,能够使表格看起来愈加明晰、易于阅览。
```css
.table {
border-collapse: collapse;
border: 1px solid ddd;
border-bottom: 1px dashed 000;
在网页布局中,虚线能够用来制作辅助线,协助规划师更好地掌握元素方位。
```css
.helper-line {
border-left: 1px dashed 000;
height: 100%;

在提示信息或操作提示中,虚线能够用来着重信息的重要性。
```css
.tips {
border-left: 1px dashed 000;
padding-left: 10px;
虚线是CSS中一种简略而有用的视觉元素,经过灵活运用虚线,能够提高网页规划的视觉作用和用户体会。本文介绍了CSS虚线的基本概念、创立办法以及运用场景,期望对您的网页规划作业有所协助。