1. 新表单控件: `email`:用于输入电子邮件地址。 `url`:用于输入网址。 `number`:用于输入数字。 `range`:用于输入必定范围内的数字。 `date`:用于输入日期。 `month`:用于输入月份。 `week`:用于输入周。 `time`:用于输入时刻。 `datetime`:用于输入日期和时刻。 `datetimelocal`:用于输入本地日期和时刻。 `color`:用于挑选色彩。 `search`:用于输入查找关键字。
2. 新特色: `placeholder`:供给输入框的提示信息。 `autofocus`:主动聚集到该输入框。 `required`:该输入框是必填的。 `min` 和 `max`:用于设置数字输入框的最小和最大值。 `step`:用于设置数字输入框的步长。 `pattern`:用于设置输入框的正则表达式验证。 `form`:用于将输入框相关到另一个表单。
3. 新的表单元素: `datalist`:供给输入框的主动完结功用。 `output`:用于显现计算结果或其他输出。
4. 新的表单验证功用: HTML5 供给了内置的表单验证功用,能够经过 `required`、`min`、`max`、`step` 和 `pattern` 等特色来完成。
5. 表单提交: HTML5 表单支撑 `form` 元素的 `action` 和 `method` 特色,用于指定表单提交的地址和办法(如 GET 或 POST)。
以下是一个简略的 HTML5 表单示例:

电子邮件:
暗码:
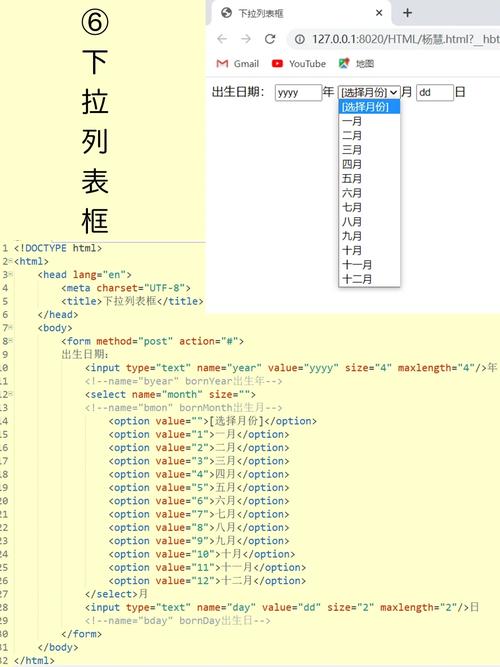
出生日期:
喜爱的色彩:
在这个示例中,咱们创建了一个包括电子邮件、暗码、出生日期和色彩挑选器的表单。每个输入框都有相应的 `type`、`id`、`name`、`required` 和 `placeholder` 特色。表单提交时,数据将被发送到 `/submitform` 地址,运用 POST 办法。
HTML5表单:构建高效、互动的网页体会


HTML5增强了表单功用,新增了
等类型的
元素,以及
元素,使得表单验证和数据处理愈加便利。
HTML5供给了丰厚的表单验证功用,如
maxlength>
pattern>
等特色,能够有用地避免用户输入无效数据。

在网站登录注册页面,HTML5表单能够便利地完成用户信息的搜集和验证,进步用户体会。
经过HTML5表单,能够轻松地规划在线查询问卷,搜集用户反应,为网站优化供给数据支撑。

在电子商务网站中,HTML5表单能够便利地完成商品信息的展现、增加和结算,进步购物体会。

充分利用HTML5表单验证功用,保证用户输入的数据有用,削减服务器端处理压力。

优化表单界面规划,进步用户体会。能够运用CSS3款式美化表单元素,使其更具招引力。

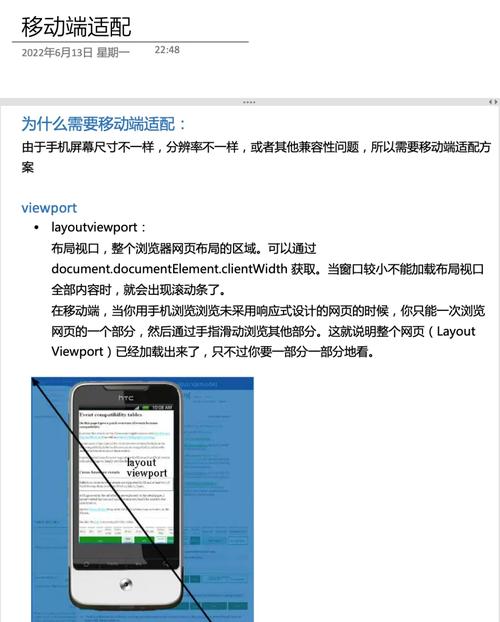
跟着移动设备的遍及,保证HTML5表单在移动端也能杰出展现,进步移动端用户体会。



在表单页面供给有价值的内容,招引用户重视,进步页面权重。
合理布局页面结构,保证表单内容在查找引擎中的可见性。
优化页面代码,进步页面加载速度,提高用户体会。
下一篇: react和vue差异,结构与库的差异