HTML(超文本符号言语)和JSP(JavaServer Pages)是两种不同的技能,它们在Web开发中扮演着不同的人物。
简而言之,HTML是一种用于创立静态页面的技能,而JSP是一种用于创立动态页面的技能。在Web开发中,HTML一般用于创立页面的结构和内容,而JSP则用于处理页面中的动态内容和逻辑。
HTML与JSP的差异:深化解析两种网页开发技能的差异
在网页开发范畴,HTML和JSP是两种常用的技能。它们各自有着共同的使用场景和优势。了解HTML和JSP的差异,关于挑选适宜的开发工具和技能栈至关重要。本文将深化解析HTML和JSP的差异,协助读者更好地了解这两种技能。

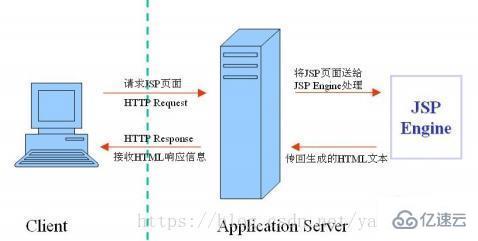
JSP(Java Server Page)是一种动态网页技能,它结合了Java编程言语和HTML。JSP页面在服务器端运转,经过嵌入Java代码来生成动态内容。JSP页面需求服务器(如Tomcat)来解析和履行,终究生成HTML页面发送给客户端。

HTML首要用于创立静态网页,即网页内容在发布后不会发生变化。用户拜访HTML页面时,浏览器直接显现页面内容。这种技能适用于展现信息、宣扬产品等场景。
JSP则用于创立动态网页,即网页内容能够依据用户恳求或服务器端的数据动态生成。这种技能适用于需求与用户交互、处理用户输入、拜访数据库等场景。

HTML页面在客户端烘托,对服务器端的资源耗费较小。但由于HTML是静态的,无法完成杂乱的事务逻辑和交互功用。
JSP页面在服务器端运转,能够处理杂乱的事务逻辑和交互功用。但JSP页面需求服务器端的处理,对服务器端的资源耗费较大。此外,JSP页面需求考虑安全性问题,如避免SQL注入、XSS进犯等。
HTML和JSP是两种不同的网页开发技能,它们各自有着共同的使用场景和优势。HTML适用于创立静态网页,而JSP适用于创立动态网页。挑选适宜的开发技能,需求依据实践需求、项目规划和团队技能等要素归纳考虑。
了解HTML和JSP的差异,有助于开发者更好地挑选和运用这两种技能,进步网页开发功率和质量。
上一篇:css设置布景通明度

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发