Vue.js 和 jQuery 是两种不同的 JavaScript 结构/库,它们各自有共同的特色和用处。以下是它们之间的一些首要差异:
1. 中心方针和运用场景: Vue.js:Vue.js 是一个渐进式 JavaScript 结构,首要用于构建用户界面。它答应开发者以声明式的方法界说数据状况和界面组件,并经过呼应式体系自动更新视图。Vue.js 适用于构建单页使用程序(SPA)和用户界面组件。 jQuery:jQuery 是一个快速、小型且功用丰厚的 JavaScript 库,它简化了 HTML 文档的遍历、事情处理、动画和 Ajax 交互。jQuery 适用于快速开发小型到中型的网页使用程序,特别是那些需求与 DOM 进行交互的。
2. 学习曲线和易用性: Vue.js:Vue.js 的学习曲线相对较峻峭,需求开发者了解其呼应式体系和组件化架构。Vue.js 供给了丰厚的官方文档和社区资源,有助于开发者快速上手。 jQuery:jQuery 的学习曲线相对陡峭,它供给了简略易用的 API,使得开发者能够快速完成各种交互作用。jQuery 的易用性使其成为初学者和业余爱好者的首选。
3. 功用和功率: Vue.js:Vue.js 在功用方面进行了优化,特别是在虚拟 DOM 和呼应式体系方面。这使得 Vue.js 在处理大型使用程序时能够坚持较高的功用。 jQuery:虽然 jQuery 在处理小型到中型的网页使用程序时体现出色,但在处理大型使用程序时或许会遇到功用瓶颈。这是由于 jQuery 需求频频地操作 DOM,这在大型使用程序中或许导致功用问题。
4. 生态体系和社区支撑: Vue.js:Vue.js 具有一个活泼的社区和丰厚的生态体系,包含官方的 Vue Router(用于页面路由)和 Vuex(用于状况办理)等。这些东西和库使得 Vue.js 成为构建杂乱使用程序的强壮挑选。 jQuery:jQuery 也具有一个巨大的社区和丰厚的插件生态体系,这使得开发者能够轻松地扩展其功用。跟着现代前端结构的鼓起,jQuery 的运用率逐步下降,社区活泼度也有所削减。
5. 兼容性和依赖性: Vue.js:Vue.js 能够与多种前端技能栈集成,包含但不限于 React 和 Angular。这使得 Vue.js 在开发杂乱使用程序时具有更高的灵活性。 jQuery:jQuery 首要依赖于 DOM 操作,因而与一些现代前端结构(如 React 和 Vue.js)的兼容性较差。在运用 jQuery 时,开发者或许需求额定的代码来保证其与这些结构的兼容性。
6. 可保护性和扩展性: Vue.js:Vue.js 的组件化架构和呼应式体系使得代码愈加模块化和可保护。这有助于开发者轻松地扩展使用程序的功用和修正问题。 jQuery:虽然 jQuery 代码相对简略,但跟着使用程序的扩展,或许会呈现代码重复和难以保护的问题。此外,jQuery 的依赖性或许导致代码库的胀大,然后影呼使用程序的功用。
7. 现代性和趋势: Vue.js:Vue.js 是一个现代的前端结构,它遵从了最新的 Web 规范和最佳实践。跟着前端技能的开展,Vue.js 也在不断更新和改善,以坚持其竞争力。 jQuery:虽然 jQuery 仍然在一些小型和中型项目中得到运用,但跟着现代前端结构的鼓起,jQuery 的运用率逐步下降。许多开发者现已转向运用 React、Vue.js 或 Angular 等现代结构来构建他们的使用程序。
8. 团队和项目规划: Vue.js:Vue.js 适用于各种规划的项目,从个人项目到大型企业级使用程序。其灵活性和可扩展性使得它成为团队协作的首选。 jQuery:jQuery 适用于小型到中型的项目,特别是那些需求快速开发和与 DOM 进行交互的项目。关于大型项目,jQuery 或许不是最佳挑选,由于它或许导致代码重复和难以保护的问题。
总归,Vue.js 和 jQuery 都是十分有用的东西,但它们各自有不同的特色和用处。在挑选运用哪种东西时,需求依据项目的详细需求和团队的技能栈来做出决议计划。
跟着前端技能的开展,JavaScript库和结构层出不穷。在很多挑选中,Vue.js和jQuery是两个十分受欢迎的东西。Vue.js是一个渐进式JavaScript结构,而jQuery则是一个广泛运用的JavaScript库。虽然两者都能协助开发者更高效地处理DOM操作和事情绑定,但它们在完成方法、规划理念和运用场景上存在明显差异。本文将深入探讨Vue.js和jQuery的差异,协助开发者更好地了解和运用这些东西。

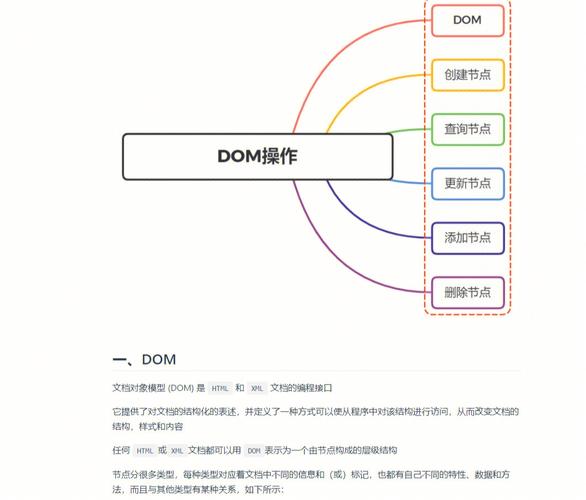
Vue.js和jQuery在处理DOM操作和事情绑定方面的作业原理存在底子差异。
jQuery:jQuery经过挑选器选取DOM目标,然后对这些目标进行操作,如赋值、取值、事情绑定等。jQuery将数据和界面严密耦合,开发者需求手动办理数据与DOM之间的同步。

Vue.js和jQuery在侧重点上也有所不同。
Vue.js:Vue.js侧重于数据绑定和组件化。它供给了丰厚的指令和组件体系,使得开发者能够轻松构建杂乱的数据驱动的界面。Vue.js适用于构建单页面使用(SPA)和大型项目。
jQuery:jQuery侧重于DOM操作和事情处理。它供给了简练的API,使得开发者能够快速完成页面交互和动画作用。jQuery适用于快速开发小到中等规划的项目,尤其是在需求处理很多DOM操作的场景。

Vue.js和jQuery在DOM操作方面也存在差异。
Vue.js:Vue.js经过虚拟DOM(Virtual DOM)技能,将数据改变转化为最小化的DOM操作。这种优化削减了浏览器的重绘和回流,提高了功用。
jQuery:jQuery直接操作DOM,或许会引起浏览器的重绘和回流。虽然jQuery供给了丰厚的挑选器和操作方法,但在处理杂乱DOM操作时,功用或许会受到影响。

Vue.js和jQuery在未来的开展趋势上也有所不同。
Vue.js:Vue.js自2014年发布以来,现已敏捷成为最受欢迎的前端结构之一。跟着Vue.js社区的不断开展,它将持续完善其功用和功用,成为更多开发者的首选。
jQuery:虽然jQuery仍然是一个盛行的库,但跟着现代前端技能的开展,它的运用率正在逐步下降。一些开发者开端转向更现代的结构,如React和Vue.js,以取得更好的功用和开发体会。

Vue.js和jQuery在操作思维上也存在差异。
Vue.js:Vue.js鼓舞开发者重视数据逻辑,经过数据驱动视图。这种思维使得代码愈加简练、可保护。
jQuery:jQuery着重DOM操作和事情处理,开发者需求手动办理数据和界面之间的同步。这种思维或许会使代码变得杂乱,尤其是在处理杂乱逻辑时。
Vue.js和jQuery都是优异的东西,它们在各自的使用场景中发挥着重要作用。了解两者的差异,有助于开发者依据项目需求挑选适宜的东西。Vue.js在数据绑定和组件化方面具有优势,适用于构建杂乱的数据驱动的界面;而jQuery在DOM操作和事情处理方面体现杰出,适用于快速开发小到中等规划的项目。

html外部链接css,```html My Web Page Welcome to My Web Page This is a paragraph.
下面是一个根本的示例,展现如安在HTML中链接到一个外部的CSS文件:```htmlMyWebPage...
2025-01-09