Vue 最佳实践攻略
1. 项目结构:
组件化: 将 UI 分解为可重用的组件,每个组件担任自己的数据和逻辑。 目录结构: 运用明晰的目录结构来安排组件、页面、路由、 store 等。 命名标准: 运用明晰的命名约好来命名组件、变量、办法等。
2. 组件规划:
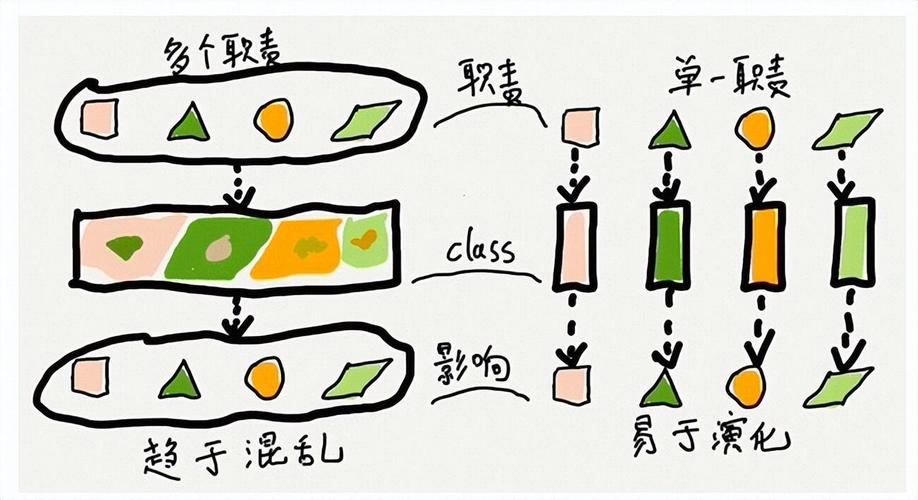
单一责任: 每个组件应该只担任一个功用。 props 和事情: 运用 props 和事情来在组件之间传递数据。 插槽: 运用插槽来答应父组件自界说子组件的内容。
3. 状况办理:
Vuex: 关于大型应用程序,运用 Vuex 来会集办理状况。 部分状况: 关于小型应用程序或简略的组件,运用部分状况。
4. 路由:
Vue Router: 运用 Vue Router 来办理应用程序的路由。 动态路由: 运用动态路由来依据用户身份或其他条件显现不同的页面。 路由护卫: 运用路由护卫来操控用户对特定页面的拜访。
5. 数据获取:
Axios: 运用 Axios 或其他 HTTP 客户端来获取数据。 异步组件: 运用异步组件来按需加载组件。 缓存: 运用缓存来进步数据加载功用。
6. 功用优化:
代码切割: 运用代码切割来削减初始加载时刻。 懒加载: 运用懒加载来推迟加载不必要的资源。 PWA: 将您的应用程序转换为渐进式 Web 应用程序 以进步功用和离线拜访才能。
7. 代码风格:
ESLint: 运用 ESLint 来强制执行代码风格。 Prettier: 运用 Prettier 来格式化代码。 commitizen: 运用 commitizen 来生成契合标准的提交信息。
8. 测验:
单元测验: 运用单元测验来测验组件的功用。 端到端测验: 运用端到端测验来测验应用程序的流程。 继续集成: 运用继续集成来自动化测验进程。
9. 文档:
组件文档: 为每个组件编写文档。 API 文档: 为您的应用程序的 API 编写文档。 README: 为您的项目编写 README 文件。
10. 开发工具:
Vue DevTools: 运用 Vue DevTools 来调试您的应用程序。 Vuex DevTools: 运用 Vuex DevTools 来调试您的 Vuex store。 CodePen: 运用 CodePen 来快速原型规划和共享代码。
11. 学习资源:
官方文档: Vue 官方文档是学习 Vue 的最佳资源。 社区: 参加 Vue 社区,与其他开发者交流经验。 博客和教程: 阅览博客和教程来学习 Vue 的最佳实践。
请记住,这些仅仅一些通用的最佳实践。您应该依据您的详细项目需求进行调整。
Vue.js 最佳实践:进步开发功率与代码质量
组件化是Vue.js的中心思维之一,经过将UI拆分红可复用的组件,能够明显进步代码的可保护性和可扩展性。




单文件组件(Single File Component,SFC)是Vue.js的中心特性之一,它答应在一个文件中界说模板、脚本和款式,使代码安排愈加明晰。


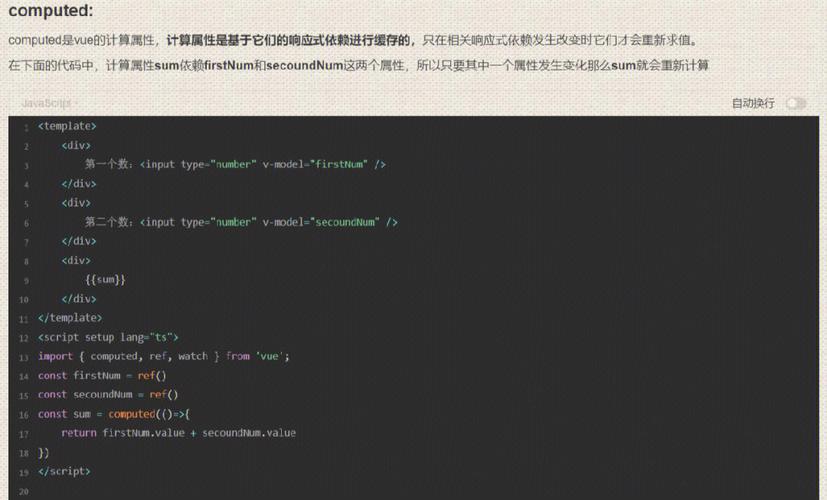
Vue 3引入了组合式API,它供给了一种更灵敏的方法来安排和重用逻辑代码。



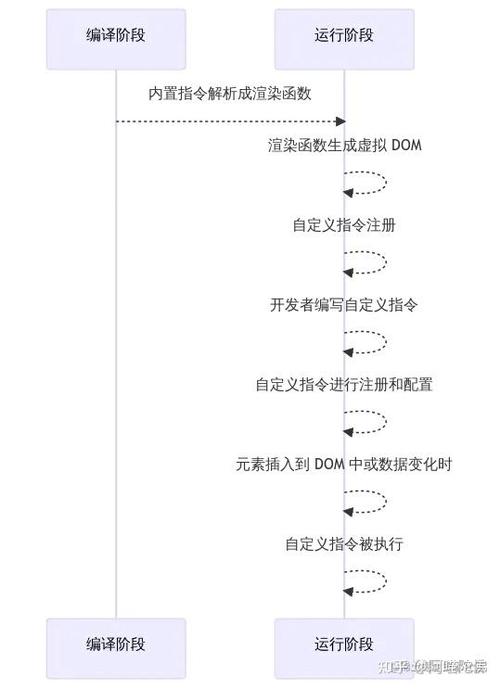
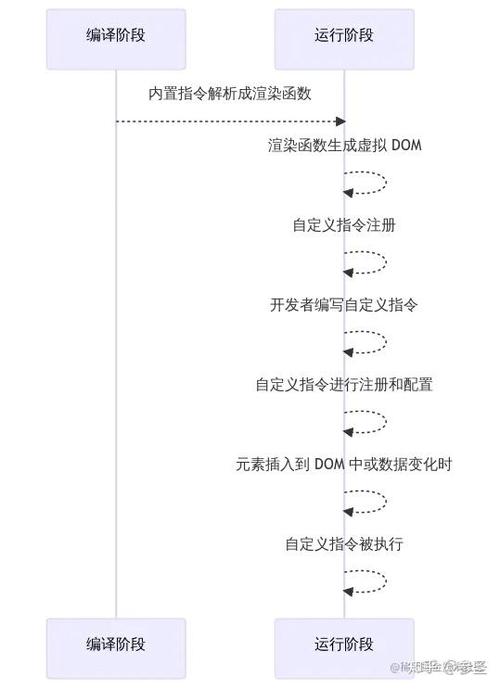
v-show和v-if指令是Vue.js中常用的指令,用于依据条件动态操控DOM元素的显现和躲藏。










经过遵从以上Vue.js最佳实践,您能够进步开发功率与代码质量,为您的项目带来更好的用户体会。
下一篇: css文字上下居中

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发