Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。
在前后端交互中,Vue.js 一般作为前端结构,与后端服务进行数据交互。这种交互一般经过 AJAX 技能完成,即经过 XMLHttpRequest 目标与服务器进行异步通讯,获取或提交数据,而不会改写整个页面。
以下是一个简略的示例,展现怎么运用 Vue.js 与后端 API 进行交互:
1. 首要,保证你现已装置了 Vue.js。能够经过 CDN 链接或许经过 npm 装置。
2. 创立一个 HTML 文件,并引进 Vue.js。
new Vue { axios.get .then .catch; }qwe2; } } }qwe2; ```
3. 在你的后端服务器上,创立一个简略的 API 端点,例如运用 Express.js。
```javascriptconst express = require;const app = express;
app.get => { res.send;}qwe2;
app.listen => { console.log;}qwe2;```
4. 运转你的后端服务器,并保证它正在监听正确的端口。
5. 在浏览器中翻开你的 HTML 文件,点击按钮,你应该会看到来自服务器的音讯。
这个比如展现了怎么运用 Vue.js 和 AJAX(经过 axios 库)来与后端 API 进行交互。在实践运用中,你或许需求处理更杂乱的数据交换,包含 POST 恳求、文件上传、过错处理等。此外,Vue 3 中引进了 Composition API,它供给了一种更灵敏的办法来安排组件逻辑,但根本的前后端交互原理是相同的。
Vue前后端交互详解:构建高效的全栈运用


前后端别离的开发形式能够将前端和后端的开发作业别离,使得开发人员能够并行作业,然后进步开发功率。
前后端别离能够下降前后端之间的耦合度,使得前后端能够独立开发和布置,便于保护和扩展。

前后端别离能够使得前端页面愈加轻量级,进步页面加载速度,然后提高用户体会。

Vue前后端交互首要根据以下几种办法:
RESTful API是一种根据HTTP协议的接口标准,经过URL来访问资源,运用HTTP办法(如GET、POST、PUT、DELETE)来操作资源。

GraphQL是一种更灵敏的API查询言语,答应客户端指定需求的数据结构,然后削减数据传输量。
WebSockets是一种全双工通讯协议,能够完成实时数据传输,适用于需求实时交互的运用场景。


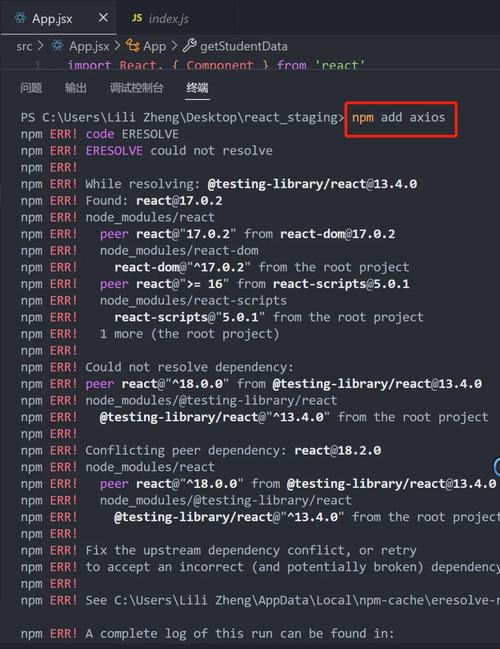
axios是一个根据Promise的HTTP客户端,能够方便地进行前后端交互。

```bash
npm install axios

```javascript
axios.get('/api/user')
.then(function (response) {
// 处理成功状况
console.log(response.data);
})
.catch(function (error) {
// 处理过错状况
console.log(error);
});

Vuex是一个专为Vue.js运用程序开发的状况办理形式和库,它选用集中式存储办理运用的一切组件的状况。
```bash
npm install vuex
```javascript
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export default new Vuex.Store({
state: {
user: null
},
mutations: {
setUser(state, user) {
state.user = user;
}
},
actions: {
fetchUser({ commit }, userId) {
// 发送恳求获取用户信息
axios.get(`/api/user/${userId}`)
.then(response => {
commit('setUser', response.data);
});
}

Vue Router是Vue.js的路由办理器,用于处理前端页面的路由跳转。
```bash
npm install vue-router

```javascript
import Vue from 'vue';
import Router from 'vue-router';
import Home from '@/components/Home.vue';
Vue.use(Router);
export default new Router({
routes: [
{
path: '/',
name: 'home',
component: Home
}
以下是一个简略的Vue前后端交互实战事例:
运用Express结构创立一个简略的RESTful API:
```javascript
const express = require('express');
const app = express();
app.get('/api/user', (req, res) => {
res.json({ name: '张三', age: 20 });
app.listen(3000, () => {
console.log('Server is running on port 3000');
运用Vue CLI创立一个Vue运用,并运用axios获取用户信息:
```javascript
用户信息
名字:{{ userInfo.name }}
年纪:{{ userInfo.age }}
import axios from 'axios';
export default {
data() {
return {
userInfo: {}
};
},
created() {
this.fetchUserInfo();
},
methods: {
fetchUserInfo()