HTML自身并不具有处理登录功用的才能,它首要用于创立网页结构和内容。登录功用一般需求后端言语(如PHP、Python、Java等)和数据库的支撑。可是,你能够运用HTML创立一个登录表单,用户能够在其间输入他们的用户名和暗码。这个表单能够提交到后端服务器,由后端言语处理登录逻辑。
以下是一个简略的HTML登录表单示例:

Username
Password
Login
在这个示例中,`` 元素界说了一个登录表单,它将用户名和暗码作为POST恳求发送到服务器的 `/login` 途径。服务器上的后端代码将接纳这些数据,并依据用户名和暗码验证用户的身份。假如验证成功,用户将被重定向到他们的个人页面;假如失利,他们将看到一个过错音讯。
请注意,为了保证安全,登录表单应该运用HTTPS协议,以加密用户名和暗码在客户端和服务器之间的传输。此外,后端代码应该运用恰当的加密技能(如哈希和盐)来存储和验证暗码。
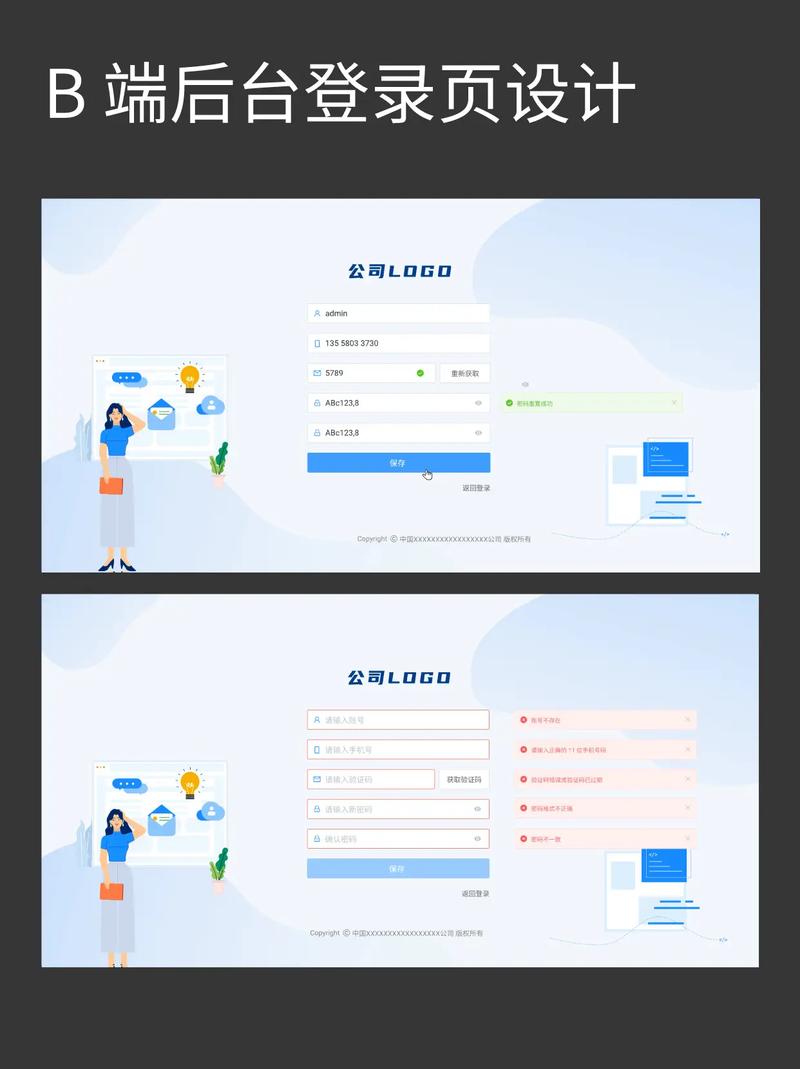
HTML登录页面规划:打造安全快捷的用户体会
在互联网年代,登录页面作为用户与网站互动的进口,其规划的重要性显而易见。一个优异的登录页面不只能够提高用户体会,还能增强网站的安全性。本文将环绕HTML登录页面的规划,讨论怎么打造既安全又快捷的用户体会。

HTML登录页面一般包括以下几个根本元素:
表单(form)
用户名输入框(input)
暗码输入框(input)
登录按钮(input)
其他功用按钮(如注册、忘掉暗码等)

1. 简洁明了的界面规划
登录页面应坚持简洁明了,避免过多的装修元素,避免涣散用户的注意力。运用明晰的字体和色彩调配,保证用户能够轻松地找到输入框和按钮。
2. 用户体会优先
在规划登录页面时,应充分考虑用户体会。例如,供给明晰的提示信息,协助用户了解怎么正确填写表单;在输入框下方显现过错信息,便利用户及时纠正过错。
3. 安全性保证
运用HTTPS协议,保证数据传输的安全性。
对用户暗码进行加密存储,避免暗码走漏。
设置合理的暗码强度要求,如要求用户运用大小写字母、数字和特别字符的组合。
约束登录测验次数,避免暴力破解。
4. 呼应式规划
跟着移动设备的遍及,呼应式规划已成为登录页面规划的重要趋势。经过运用媒体查询和弹性布局,保证登录页面在不同设备上都能正常显现。

1. 运用HTML5表单元素
HTML5供给了丰厚的表单元素,如input、select、textarea等,能够便利地完成各种功用。例如,运用type=\