在CSS中,你能够运用`boxshadow`特点来为元素增加边框暗影作用。`boxshadow`特点能够承受多个值,用于界说暗影的偏移、含糊半径、扩展半径以及色彩。下面是一个简略的比如,展现了如何为一个元素增加下边框暗影作用:
```css.boxshadowexample { / 水平偏移 笔直偏移 含糊半径 色彩 / boxshadow: 0 4px 8px rgba;}```
在这个比如中,`.boxshadowexample`类将被使用于一个元素,这个元素将有一个下边框暗影,笔直偏移4px,含糊半径8px,色彩是半通明的黑色(`rgba`)。
假如你想更具体地操控暗影的款式,你能够增加更多的值,例如扩展半径。扩展半径决议了暗影的巨细,正值会扩展暗影,负值会缩小暗影。例如:
```css.boxshadowexample { / 水平偏移 笔直偏移 含糊半径 扩展半径 色彩 / boxshadow: 0 4px 8px 2px rgba;}```
在这个比如中,扩展半径为2px,意味着暗影会比元素自身宽2px。
假如你想要增加多个暗影,你能够为`boxshadow`特点增加多个值,每个值之间用逗号分隔。例如:
```css.boxshadowexample { / 增加两个暗影 / boxshadow: 0 4px 8px 2px rgba, 0 6px 12px 4px rgba;}```
在这个比如中,元素将有两个暗影,第一个暗影的笔直偏移为4px,含糊半径为8px,扩展半径为2px,色彩为半通明的黑色;第二个暗影的笔直偏移为6px,含糊半径为12px,扩展半径为4px,色彩为更通明的黑色。
请依据你的具体需求调整这些值,以到达你想要的下边框暗影作用。
CSS下边框暗影作用详解
在网页规划中,边框暗影是一种常用的视觉作用,它能够为元素增加立体感和层次感。本文将具体介绍CSS下边框暗影作用的完成办法、语法以及一些实用技巧。

边框暗影,望文生义,便是为元素的边框增加一层暗影作用。在CSS中,咱们能够经过`box-shadow`特点来完成边框暗影。经过调整暗影的偏移量、含糊半径、扩展半径和色彩等参数,能够创造出丰厚的暗影作用。

`box-shadow`特点的语法如下:
```css
box-shadow: h-shadow v-shadow blur spread color inset;
其间:
- `h-shadow`:暗影水平偏移量,正值表明向右偏移,负值表明向左偏移。
- `v-shadow`:暗影笔直偏移量,正值表明向下偏移,负值表明向上偏移。
- `blur`:暗影含糊半径,值越大,暗影越含糊。
- `spread`:暗影扩展半径,正值表明暗影向外扩展,负值表明暗影向内缩短。
- `color`:暗影色彩,能够是任何有用的色彩值。
- `inset`:可选参数,表明将暗影使用于元素的内部。
以下是一个简略的边框暗影示例:
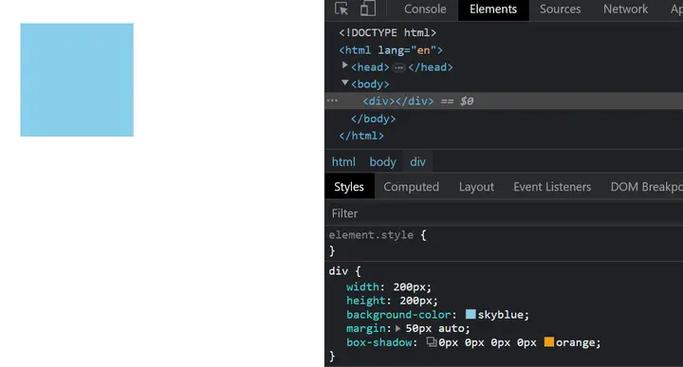
```css
div {
width: 200px;
height: 200px;
background-color: f0f0f0;
box-shadow: 10px 10px 5px 5px rgba(0, 0, 0, 0.5);
在这个示例中,咱们为`div`元素增加了一个边框暗影,暗影向右下方偏移10像素,含糊半径为5像素,扩展半径为5像素,色彩为半通明的黑色。






边框暗影是CSS中一种强壮的视觉作用,能够为网页元素增加立体感和层次感。经过把握`box-shadow`特点的语法和技巧,咱们能够轻松完成各种边框暗影作用。在实践使用中,合理运用边框暗影,能够使网页规划愈加漂亮、生动。
下一篇: 什么是css款式表,什么是CSS款式表?

html鼠标悬停显现内容,```html鼠标悬停显现内容 .hovercontent { position: relative; display: inlineblock; }
要在HTML中完成鼠标悬停显现内容的功用,可以运用CSS的`:hover`伪类。以下是一个简略的示例,其间包含了一个带有`:hover`...
2025-01-11

2025-01-12 #前端开发

mac卸载mysql,Mac体系下MySQL数据库的完全卸载攻略
2025-01-12 #数据库

2025-01-11 #数据库

苹果电脑怎样装windows体系,苹果电脑装置Windows体系的具体攻略
2025-01-11 #操作系统