建立一个Vue项目能够分为以下几个过程:
1. 装置Node.js和npm: Vue.js需求Node.js环境,因而首要保证你的电脑上现已装置了Node.js和npm(Node.js的包管理器)。你能够经过拜访来下载和装置Node.js。
2. 装置Vue CLI: Vue CLI是Vue的官方指令行东西,用于快速生成Vue项目的根底结构。在指令行中运转以下指令来大局装置Vue CLI: ```bash npm install g @vue/cli ``` 假如你的网络环境较慢,也能够测验运用淘宝镜像来加快装置: ```bash npm install g @vue/cli registry=https://registry.npm.taobao.org ```
3. 创立Vue项目: 装置好Vue CLI后,你能够在指令行中运转以下指令来创立一个新的Vue项目: ```bash vue create myproject ``` 这将发动一个交互式指令行界面,让你选择预设的装备或许手动装备项目。选择适宜的装备后,Vue CLI将为你创立一个新的Vue项目。
4. 进入项目目录: 创立项目后,运用`cd`指令进入项目目录: ```bash cd myproject ```
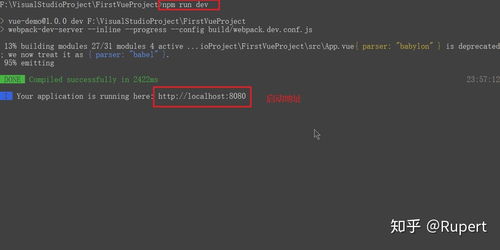
5. 运转项目: 在项目目录中,运转以下指令来发动开发服务器: ```bash npm run serve ``` 这将发动一个本地服务器,你能够在浏览器中拜访`http://localhost:8080`来检查你的Vue运用。
6. 构建项目: 当你预备好布置你的Vue运用时,能够运转以下指令来构建出产环境的静态文件: ```bash npm run build ``` 构建后的文件会存放在项目根目录下的`dist`文件夹中。
7. 布置项目: 将`dist`文件夹中的内容布置到你选择的Web服务器上,例如GitHub Pages、Netlify、Vercel等。
8. 进一步学习: Vue.js是一个巨大的生态系统,包括许多东西和库。你能够经过官方文档、教程和社区资源来进一步学习和把握Vue.js。
请注意,以上过程适用于大多数状况,但具体的装备或许因项目需求而有所不同。假如你在建立过程中遇到问题,能够参阅Vue的官方文档或寻求社区协助。

跟着前端技能的开展,Vue.js 现已成为最受欢迎的前端结构之一。本文将为您具体介绍怎么建立一个 Vue 项目,从入门到实践,协助您快速把握 Vue 开发。

在开端建立 Vue 项目之前,咱们需求预备以下环境:
Node.js 和 npm:Vue 项目依赖于 Node.js 和 npm,您能够从 Node.js 官网下载并装置。
Vue CLI:Vue CLI 是 Vue 的官方指令行东西,用于快速建立 Vue 项目。您能够经过以下指令大局装置 Vue CLI:
npm install -g @vue/cli
或许
yarn global add @vue/cli

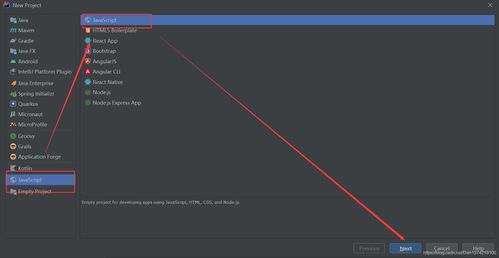
装置 Vue CLI 后,您能够运用以下指令创立一个新的 Vue 项目:
vue create my-vue-project
其间,my-vue-project 是您自定义的项目名称。Vue CLI 会供给几种预设选项供您选择,例如:
默许预设(default):包括 Babel 和 ESLint,适用于快速上手建立根底项目。
手动预设(manual):您能够逐一选择要装置的功能模块,如 Vue Router、Vuex 等。
创立项目后,Vue CLI 会为您生成一个规范的项目结构。以下是一个典型的 Vue 项目结构:
my-vue-project/
├── public/
│ └── index.html
├── src/
│ ├── assets/
│ ├── components/
│ ├── App.vue
│ ├── main.js
│ └── router/
│ └── index.js
├── package.json
└── README.md
其间,public 目录包括公共静态资源,src 目录包括源代码,components 目录包括 Vue 组件,App.vue 是主运用组件,main.js 是进口文件,router 目录包括路由装备文件。
进入项目目录后,运用以下指令发动开发服务器:
npm run serve
或许
yarn serve
上一篇:css视频
下一篇: html是一种,html是一种什么