CSS(层叠款式表)引证是指将CSS款式应用于HTML文档的进程。有几种不同的办法能够引证CSS款式:
1. 内联款式:直接在HTML元素的`style`特点中界说款式。例如:
```html这是一个阶段。
```htmlp { color: red; fontsize: 20px;}
这是一个阶段。
```html
这是一个阶段。
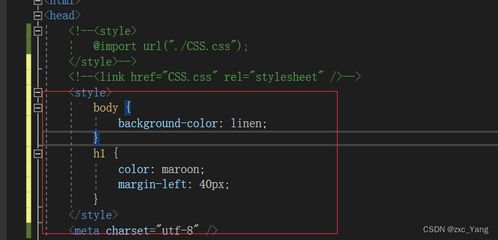
在`styles.css`文件中,能够界说如下的款式:
```cssp { color: red; fontsize: 20px;}```
这些办法能够依据实践需求挑选运用,以到达最佳的款式作用。

CSS(层叠款式表)是网页规划中不可或缺的一部分,它担任界说网页的布局、色彩、字体等款式。正确地引证 CSS 文件关于提高网页开发功率和用户体会至关重要。本文将深化解析 CSS 引证的办法,协助开发者更好地把握这一技术。

CSS 的首要作用是美化网页,经过界说 HTML 元素的款式,使网页呈现出丰厚的视觉作用。CSS 的引进,使得网页规划愈加灵敏,开发者能够轻松地完成杂乱的布局和款式作用。以下是 CSS 的一些重要作用:
页面外观美化:经过 CSS,能够设置文字大小、色彩、字体、布景等款式,使网页愈加漂亮。
布局和定位:CSS 供给了丰厚的定位特点,如起浮、定位等,协助开发者精确地组织网页元素的方位。
兼容性:CSS 能够兼容多种浏览器,保证网页在不同设备上都能正常显现。
保护性:经过将款式会集办理,便利开发者进行修正和保护。

CSS 引证首要有以下几种办法:
1. 内嵌式引证