CSS款式优先级解析
在网页规划中,CSS(层叠款式表)是用于描绘HTML文档款式的言语。CSS款式优先级是CSS中一个非常重要的概念,它决议了当多个款式规矩使用于同一个元素时,哪个款式会被优先使用。本文将深化解析CSS款式优先级的相关常识,协助开发者更好地了解和使用CSS。

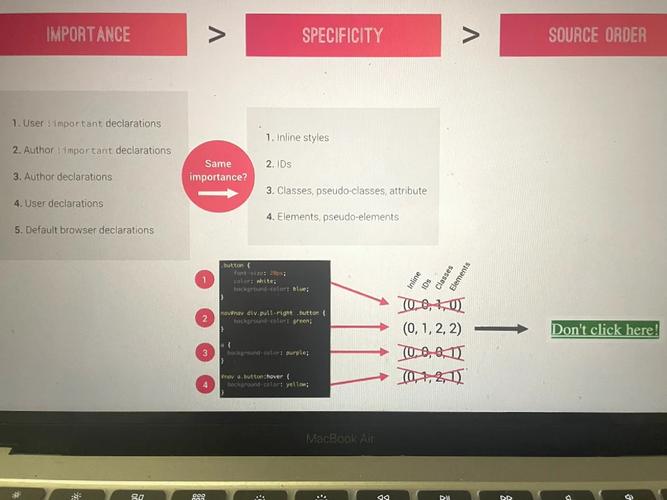
CSS款式优先级是指当多个款式规矩使用于同一个元素时,浏览器怎么确认哪个款式规矩应该被优先使用。CSS款式优先级由以下几个要素决议:
1. 选择器的特殊性(Specificity)
2. 选择器的次序(Order)
3. 声明规矩的次序(Order)

ID选择器具有最高的特殊性,由于它能够仅有标识一个元素。例如:
```css
myElement {
color: red;

类选择器、特点选择器和伪类选择器的特殊性次之。例如:
```css
.myClass {
color: blue;
input[type=\
下一篇: Vue同步恳求, 什么是同步恳求

selenium css定位元素, CSS 定位元素的基本概念
Selenium是一个自动化测验东西,用于Web应用程序测验。它支撑多种编程言语,包含Python、Java、C等。在Selenium中...
2025-01-08

windows7不能正常发动,Windows 7无法正常发动的常见原因及处理办法
2025-01-08 #操作系统

2025-01-08 #数据库

2025-01-08 #前端开发

手机windows桌面,探究手机Windows桌面的魅力——个性化与快捷并存的体会
2025-01-08 #操作系统

2025-01-08 #操作系统