1. Vant:由有赞团队开发的轻量、牢靠的移动端Vue组件库,供给了丰厚的组件,如按钮、列表、表单等,支撑按需引进和主题定制,适用于移动端Web运用和微信小程序。
2. Cube UI:滴滴团队开发的依据Vue的轻量级移动端组件库,旨在协助开发者快速建立出漂亮、易用的移动端运用。它供给了丰厚的组件,如导航、列表、弹窗等,并支撑自定义主题。
3. Mint UI:由饿了么前端团队开发的依据Vue的移动端组件库,它供给了简练、直观的API,协助开发者快速构建移动端运用。Mint UI包含了根本的组件,如按钮、列表、表单等。
4. iView Weapp:依据微信小程序的Vue组件库,它供给了丰厚的组件,如导航、列表、表单等,并支撑自定义主题。iView Weapp能够协助开发者快速构建微信小程序。
5. WeUI:由腾讯团队开发的轻量级移动端组件库,它供给了丰厚的组件,如按钮、列表、表单等,并支撑自定义主题。WeUI能够协助开发者快速构建移动端运用。
6. Quasar Framework:一个依据Vue.js的跨渠道结构,它支撑运用相同的代码库构建Web运用、移动运用(iOS和Android)和桌面运用。Quasar供给了丰厚的组件和布局,并支撑呼应式规划。
7. Framework7 Vue:Framework7是一个开源的移动HTML结构,用于开发iOS和Android运用。它结合了Vue.js,供给了丰厚的组件和东西,协助开发者快速构建移动运用。
8. Ionic Vue:Ionic是一个开源的移动端UI结构,它结合了Vue.js,供给了丰厚的组件和东西,协助开发者快速构建移动运用。Ionic支撑跨渠道开发,能够一起为iOS和Android渠道构建运用。
这些结构各有特色,开发者能够依据自己的需求和项目特色挑选适宜的结构。一起,这些结构都在不断更新和改善,主张重视它们的官方文档和社区动态,以获取最新的信息和资源。
Vue移动端结构深度解析
跟着移动互联网的快速开展,移动端运用的开发变得越来越重要。Vue.js作为一款盛行的前端结构,因其易学易用、灵敏高效的特色,在移动端开发范畴得到了广泛的运用。本文将深化解析Vue移动端结构,讨论其优势、运用场景以及开发实践。

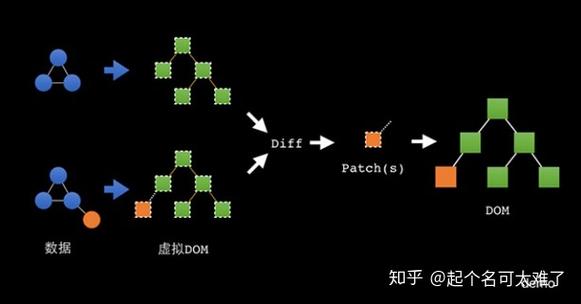
Vue.js是一款渐进式JavaScript结构,其中心库只重视视图层,易于上手,一起能够与其它库或已有项目集成。Vue移动端结构首要依据Vue.js开发,结合了移动端开发的特性,为开发者供给了一套完好的移动端解决方案。








Vue移动端结构适用于多种场景,以下罗列几个常见运用场景:
Vue移动端结构能够用于开发各种移动端运用,如新闻资讯、电商、交际、教育等。
Vue移动端结构支撑小程序开发,能够快速构建微信、支付宝等渠道的小程序。
Vue移动端结构能够用于开发呼应式移动端网站,进步用户体会。
Vue移动端结构支撑跨渠道开发,能够一起开发iOS、Android、H5等多个渠道的运用。

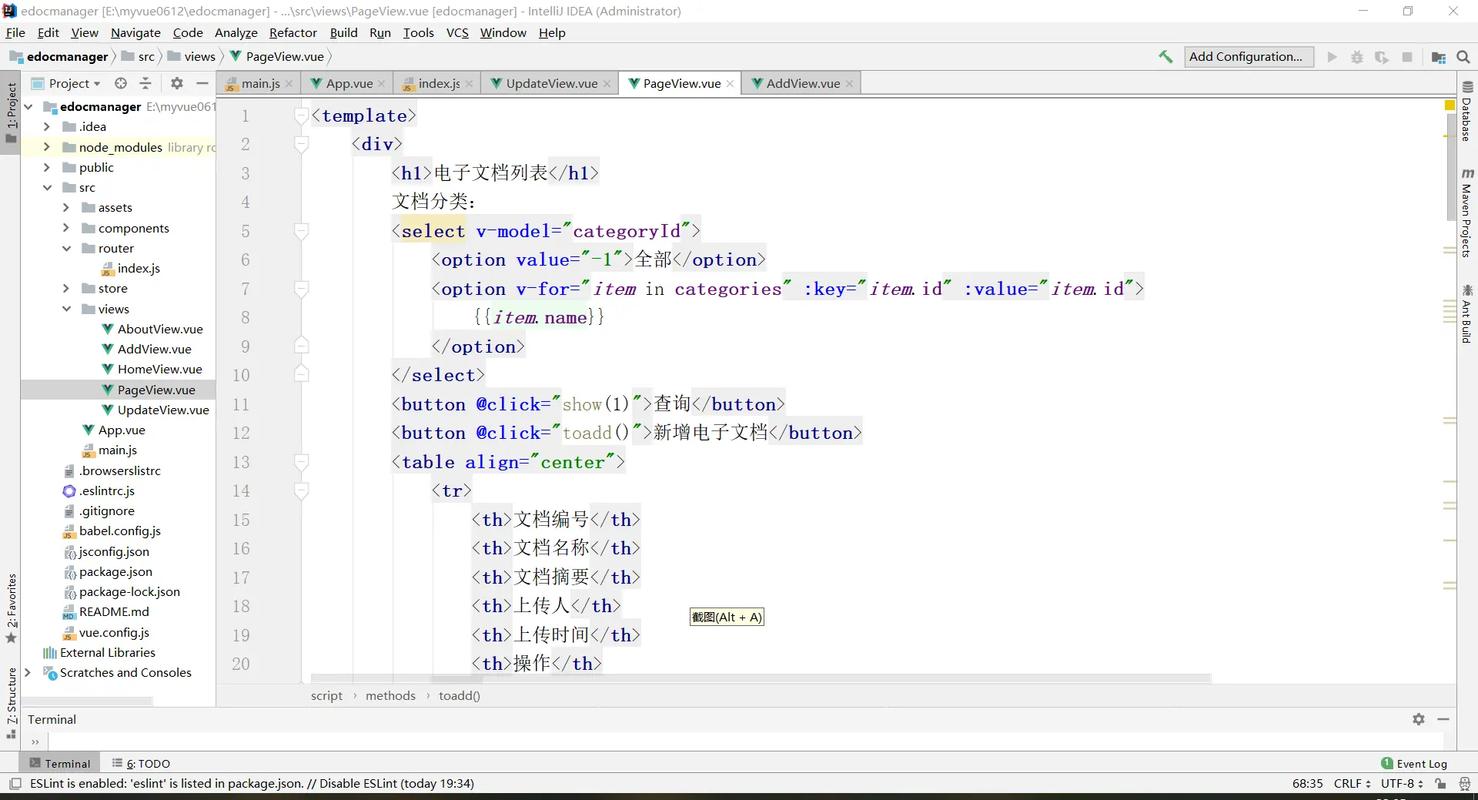
以下介绍Vue移动端结构的开发实践,包含项目建立、组件开发、数据交互等方面。



Vue移动端结构凭仗其易学易用、高效开发、跨渠道支撑等优势,在移动端开发范畴得到了广泛运用。本文对Vue移动端结构进行了深度解析,期望对开发者有所协助。在往后的开发过程中,不断学习、实践,把握Vue移动端结构,为移动端运用开发贡献力量。