6. Vue Easy DnD 特色:简略易用,适用于快速完成拖拽功用的需求。
7. Awe dnd 特色:功用丰厚,适用于需求杂乱拖拽功用的场n此外,如果您不想处理前端问题,还能够考虑运用卡拉云,这是一款低代码开发工具,内置各类组件,只需拖拽即可快速生成运用。

跟着前端技能的开展,拖拽功用已经成为许多运用不可或缺的一部分。Vue.js作为盛行的前端结构,供给了丰厚的组件库和插件,使得完成拖拽功用变得简略而高效。本文将深化探讨Vue拖拽组件的运用,包含其功用、运用场景以及最佳实践。

Vue拖拽组件是根据Vue.js结构开发的,旨在供给简略、灵敏的拖拽功用。这类组件一般根据现有的拖拽库,如Sortable.js,并供给了丰厚的API和事情监听,使得开发者能够轻松完成各种拖拽需求。

兼容性:支撑Vue 2和Vue 3,满意不同版别项目的需求。
丰厚的API:供给多种拖拽操作选项,如拖动开端、拖动完毕、元素移动等。
事情监听:支撑自定义事情监听,如拖动开端、拖动完毕、元素移动等。
自定义容器:答应开发者将恣意指定的容器作为拖拽容器。
Vue拖拽组件在以下场景中具有广泛的运用:
列表排序:完成列表元素的拖动排序,如使命列表、待办事项等。
元素定位:完成元素在页面中的拖动定位,如图片、图标等。
自定义组件拖拽:完成自定义组件的拖拽操作,如拖拽增加组件到页面等。
富文本编辑器:完成富文本编辑器中的图片拖拽功用。
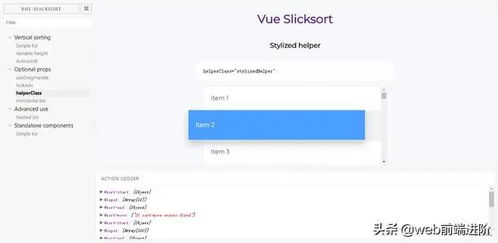
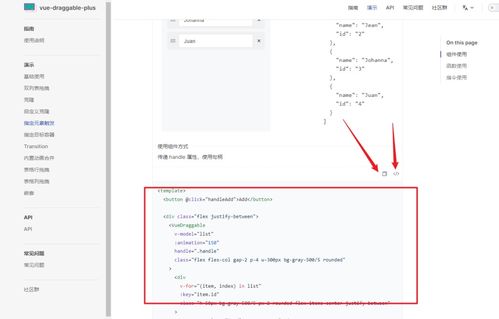
以下是一个简略的Vue拖拽组件运用示例:
```html
下一篇: Vue日历,vue日历排班

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发