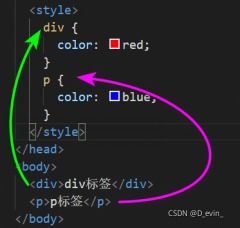
CSS(层叠款式表)挑选器用于挑选要运用款式的HTML元素。以下是CSS挑选器的一些常见类型:
1. 元素挑选器:挑选特定类型的元素,例如 `p` 挑选一切 `` 元素。2. 类挑选器:挑选具有特定类名的元素,例如 `.myclass` 挑选一切具有 `class=myclass` 的元素。3. ID挑选器:挑选具有特定ID的元素,例如 `myid` 挑选具有 `id=myid` 的元素。4. 特点挑选器:挑选具有特定特点的元素,例如 `` 挑选一切 `href` 特点值为 的元素。5. 子孙挑选器:挑选特定元素的子孙元素,例如 `ul li` 挑选一切 `` 元素的子孙 `` 元素。6. 子挑选器:挑选特定元素的直接子元素,例如 `ul > li` 挑选一切 `` 元素的直接子 `` 元素。7. 相邻兄弟挑选器:挑选紧接在特定元素之后的兄弟元素,例如 `h1 p` 挑选紧接在 `` 元素之后的 `` 元素。8. 通用兄弟挑选器:挑选特定元素之后的一切兄弟元素,例如 `h1 ~ p` 挑选一切 `` 元素之后的 `` 元素。9. 伪类挑选器:挑选特定状况或方位的元素,例如 `:hover` 挑选鼠标悬停时的元素。10. 伪元素挑选器:挑选特定方位的元素部分,例如 `::firstletter` 挑选每个元素的第一个字母。
这些挑选器可以组合运用,以创立更详细的挑选器,例如 `.myclass:hover` 挑选具有 `class=myclass` 且鼠标悬停的元素。
了解这些挑选器有助于更有效地运用CSS款式,使网页规划愈加灵敏和漂亮。
CSS挑选器:网页美化的要害东西
在网页规划和开发中,CSS(层叠款式表)扮演着至关重要的人物。它不仅可以美化网页,还能进步用户体会。而CSS挑选器则是完成这一方针的中心东西。本文将深入探讨CSS挑选器的品种、用法以及在实践开发中的运用。


CSS挑选器首要分为以下几类:

```css
color: red;
类挑选器根据元素的类名进行挑选。类名由一个点`.`最初。以下代码将一切具有`class=\

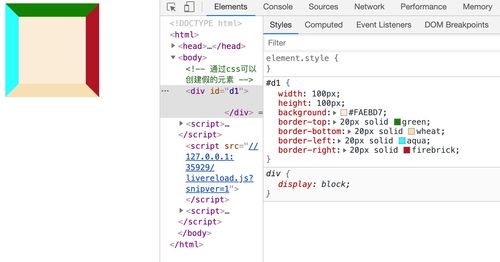
css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发