1. 运用 Vue CLI(引荐办法): 装置 Node.js 和 npm:Vue CLI 需求依赖于 Node.js 和 npm,因而首要需求装置它们。您能够从 下载并装置。 装置 Vue CLI:翻开指令行东西(如 Terminal 或 Command Prompt),然后运转以下指令来大局装置 Vue CLI: ```bash npm install g @vue/cli ``` 创立 Vue 项目:装置 Vue CLI 后,您能够运用 `vue create` 指令来创立一个新的 Vue 项目。例如: ```bash vue create myproject ``` 这将发动一个交互式指令行界面,引导您完结项目创立进程。
2. 运用 Vue.js 官方 CDN: 直接在 HTML 文件中引进 Vue.js: ```html ``` 或许,假如您运用 Vue 3: ```html ``` 您能够在您的 JavaScript 代码中运用 Vue.js。
4. 运用包办理器(如 npm 或 yarn): 假如您现已有一个现有的项目,而且想要在该项目中装置 Vue.js,您能够运用 npm 或 yarn 来装置它。例如,运用 npm: ```bash npm install vue ``` 或许,假如您运用 yarn: ```bash yarn add vue ```
请根据您的具体需求挑选适宜的装置办法。假如您是初学者,主张运用 Vue CLI 来创立和办理您的 Vue 项目。

Vue.js 是一个盛行的前端JavaScript结构,用于构建用户界面和单页应用程序。本文将为您具体解说怎么装置Vue.js,并帮助您从零开端学习这个强壮的结构。
在开端装置Vue.js之前,您需求确保您的核算机上现已装置了Node.js和npm(Node.js包办理器)。以下是装置过程:
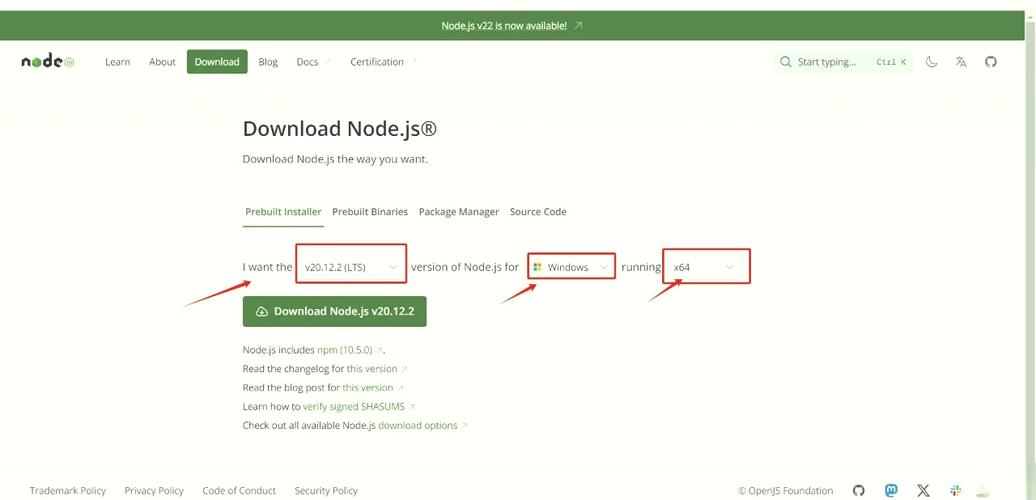
拜访Node.js官网(https://nodejs.org/)下载合适您操作系统的装置包。
运转装置包,依照提示完结装置。
翻开指令行东西(如cmd、Terminal或Git Bash),输入以下指令查看Node.js和npm的版别:
node -v
npm -v
假如装置成功,您将看到相应的版别号。
装置Vue.js有几种办法,以下是最常见的办法:
运用npm大局装置Vue.js:
npm install -g @vue/cli
这将装置Vue CLI,Vue.js的官方指令行东西。

html制造个人网页,```html 个人网页 张三的个人网页 关于我 技术 联系方式 关于我 这里是关于张三的简介...
制造一个个人网页触及多个过程,包含规划页面布局、编写HTML代码、增加CSS款式以及或许需求的JavaScript脚本。下面是一个简略的...
2024-12-25

jquery循环遍历数组, 运用jQuery遍历数组的根本办法
在jQuery中,你能够运用`.each`办法来遍历数组。`.each`办法能够用来迭代jQuery目标中的每一个元素,或许用来迭代一个...
2024-12-24