CSS中,奇数和偶数挑选器一般用于挑选列表项(如``元素)中的奇数或偶数项。这能够经过`:nthchild`伪类挑选器完成。例如,要挑选一切偶数列表项,能够运用`:nthchild`;要挑选一切奇数列表项,能够运用`:nthchild`。
下面是一个简略的比如,展现了怎么运用`:nthchild`和`:nthchild`挑选器来改动列表项的款式:
```css/ 挑选偶数列表项 /li:nthchild { backgroundcolor: lightgray;}
/ 挑选奇数列表项 /li:nthchild { backgroundcolor: lightblue;}```
这段代码将为HTML中的``元素运用不同的布景色彩,偶数项运用浅灰色,奇数项运用浅蓝色。
CSS奇数偶数挑选器详解
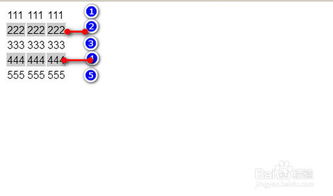
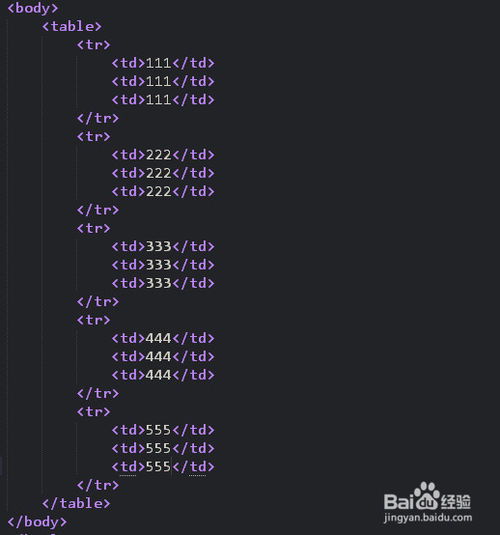
在网页规划中,为了使页面愈加漂亮和具有层次感,咱们常常需要对列表、表格等元素中的奇数行和偶数行运用不同的款式。CSS3供给了强壮的挑选器功用,其间nth-child()伪类挑选器能够轻松完成这一需求。本文将具体介绍CSS奇数偶数挑选器的运用方法及其运用场景。


nth-child()挑选器是CSS3中的一种伪类挑选器,用于挑选父元素中特定方位的子元素。它能够依据子元素的方位(奇数或偶数)来运用款式。nth-child()挑选器的根本语法如下:
```css
element:nth-child(n)

要完成奇数行和偶数行的款式运用,咱们能够运用nth-child()挑选器中的odd和even关键字。以下是一个示例:
```css
tr:nth-child(odd) {
background-color: f2f2f2;
tr:nth-child(even) {
background-color: ffffff;
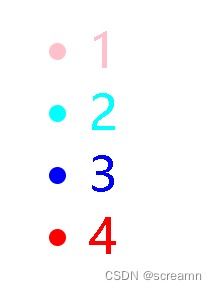
除了运用odd和even关键字外,咱们还能够运用nth-child()挑选器中的数字来自界说奇数偶数挑选器。以下是一个示例:
```css
li:nth-child(1) {
color: red;
li:nth-child(3) {
color: green;
li:nth-child(5) {
color: blue;
在上面的示例中,咱们别离挑选了列表中的第一个、第三个和第五个元素,并运用了不同的文字色彩。
nth-child()挑选器还有一些扩展用法,例如:
- nth-child(-n m):挑选第m个元素之前的一切元素。
- nth-child(-n m):挑选第m个元素之后的一切元素。
- nth-last-child(n):挑选最终一个子元素之前的第n个子元素。
以下是一个示例:
```css
li:nth-child(-n 1) {
color: red;
li:nth-child(-n 1) {
color: green;
li:nth-last-child(2) {
color: blue;
CSS, nth-child(), 奇数偶数挑选器, 奇数行, 偶数行, 款式运用, 扩展用法

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发