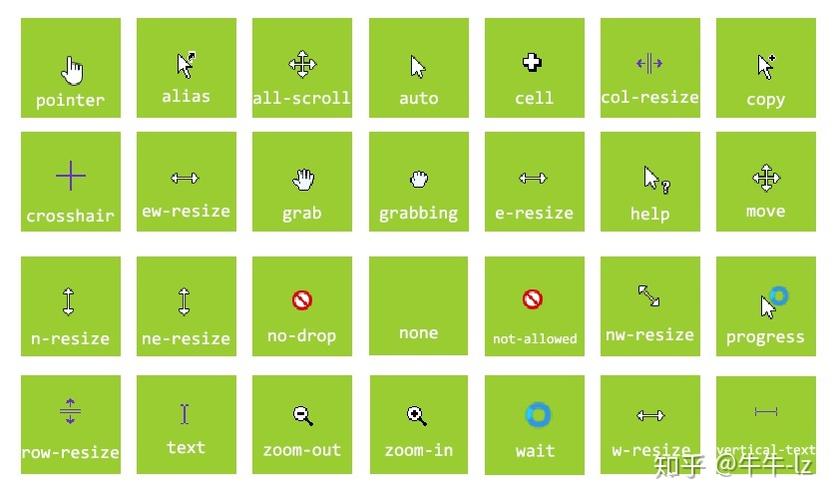
默许款式(一般是一个箭头):`cursor: default;` 手形光标(一般用于可点击的链接):`cursor: pointer;` 纺织光标(表明等候):`cursor: wait;` 穿插光标(用于准确操作):`cursor: crosshair;` 文本光标(一般用于可修改的文本):`cursor: text;` 协助光标(一般是一个问号):`cursor: help;` 移动光标(一般用于可移动元素):`cursor: move;` 不答应光标(一般用于不行点击的元素):`cursor: notallowed;` 制止光标(一般用于不行点击的元素):`cursor: nodrop;`
例如,假如你想要将一个链接的鼠标款式设置为手形光标,你能够这样写:
```html点击这儿```
```htmlbody { cursor: default;}
这是一个阶段。
你还能够运用其他更具体的鼠标款式,例如`cursor: url, auto;`,这会运用一个自界说的图画作为鼠标光标。但请注意,并不是一切的浏览器都支撑自界说图画作为鼠标光标,并且图画可能会遭到尺度和色彩约束。
在网页规划中,鼠标款式是一个简单被忽视但能明显提高用户体会的细节。经过改动鼠标指针的款式,能够增强用户的交互体会,使网页愈加生动有趣。本文将具体介绍HTML中怎么设置鼠标款式,包含运用CSS特点和图片等不同办法,协助您打造个性化的网页。

cursor特点
cursor特点是设置鼠标款式的中心特点。它答应您运用预界说的鼠标款式,如指针(pointer)、文本(text)、等候(wait)等,或许运用自界说的图片。


url()函数
假如您想要运用自界说的鼠标图片,能够运用url()函数来指定图片的途径。

上一篇:react结构