在 jQuery 中,你能够运用 JavaScript 的 `split` 办法来切割字符串。`split` 办法是一个内建的办法,用于将字符串切割成数组。你能够指定一个分隔符,`split` 办法会依据这个分隔符来切割字符串。
以下是一个运用 jQuery 和 `split` 办法的示例代码:
```javascript$.ready { var str = Hello, world!; var parts = str.split; console.log; // 输出: }qwe2;```
在这个比如中,咱们首要界说了一个字符串 `str`,然后运用 `split` 办法将其切割成数组。在这个比如中,分隔符是逗号后跟一个空格。`split` 办法回来一个数组,其间包括切割后的字符串部分。在这个比如中,输出将是 ``。
《浅显易懂jQuery字符串切割技巧》
在Web开发中,字符串操作是根底且常见的使命。jQuery作为一款盛行的JavaScript库,供给了丰厚的DOM操作和事情处理功用。其间,字符串切割是字符串操作中的一个重要环节。本文将浅显易懂地介绍jQuery字符串切割的技巧,协助开发者更好地了解和运用这一功用。

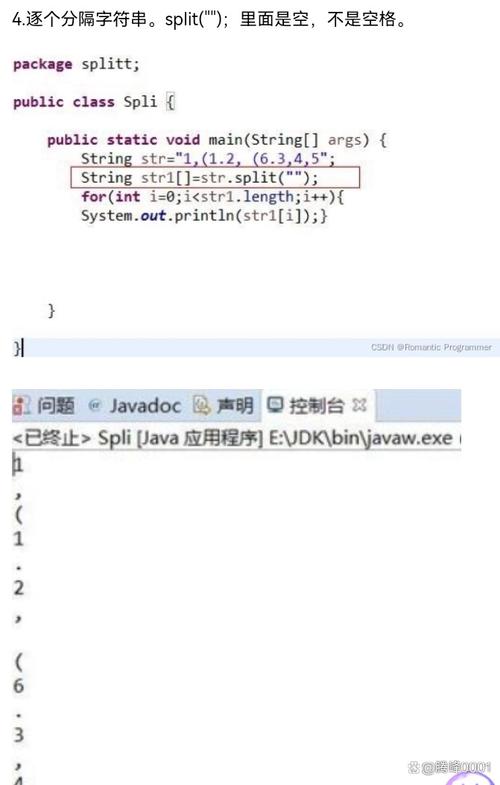
字符串切割是指将一个字符串依照指定的分隔符(如逗号、空格等)切割成多个子字符串的进程。在jQuery中,咱们能够运用`split()`办法来完成字符串切割。

jQuery的`split()`办法与原生JavaScript中的`split()`办法用法相同。以下是其根本语法:
```javascript
stringObject.split(separator, howmany);
- `stringObject`:需求切割的字符串目标。
- `separator`:用于切割字符串的分隔符,能够是字符串或正则表达式。
- `howmany`:可选参数,指定回来的数组的最大长度。
以下是一个简略的比如:
```javascript
var str = \
上一篇:vue事例
下一篇: vue 组件传参, 组件传参概述

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发