1. vuevideoplayer 描绘:vuevideoplayer 是一个依据 video.js 的 Vue 2.x 视频播映器组件,能够轻松地在 Vue 项目中运用。 特色:支撑多种视频格局和流媒体协议,供给丰厚的插件体系和可定制的皮肤。 运用教程:能够参阅 和 上的详细教程。
2. VueCoreVideoPlayer 描绘:VueCoreVideoPlayer 是一款依据 Vue.js 的轻量级视频播映器插件,支撑移动端适配,功用强大且颜值高。 特色:选用 Adobe XD 进行 UI 规划,阐明文档和示例都很完善,易于上手。 运用教程:能够参阅 。
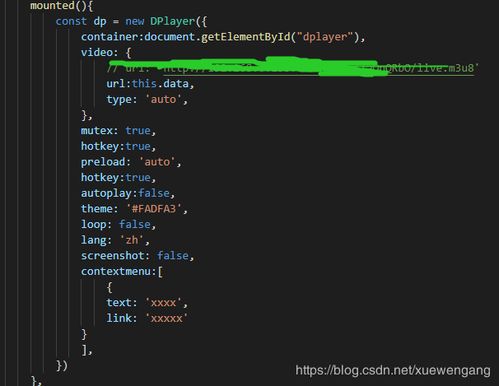
3. VueDPlayer 描绘:VueDPlayer 是一个依据 DPlayer 的 Vue 封装组件,DPlayer 是一个 HTML5 视频播映器,支撑弹幕、视频倍速播映、视频预加载等功用。 特色:运用 DPlayer 的默许款式,能够在项目中掩盖这些款式。 运用教程:能够参阅 。
4. VPlayer 描绘:VPlayer 是一个依据 HTML5 Video API 构建的简略易用的视频播映器,支撑自定义皮肤和交互操控。 特色:适用于 Vue3 项目,轻量级且功用丰厚。 运用教程:能够参阅 。
5. vuevideojsdemo 描绘:这是一个旨在简化 Vue 结构中视频播映集成的开源项目,结合了 video.js 库,支撑 RTMP 和 HLS 两种干流视频流协议。 特色:供给灵敏的装备选项,保证最佳用户体会。 运用教程:能够参阅 。
依据你的项目需求,能够挑选适宜的组件进行集成。假如需求更多详细的运用教程和装备选项,能够参阅上述链接中的详细文档。
Vue视频播映组件:打造高效、易用的视频播映体会

在Vue.js中,有许多优异的视频播映库可供挑选,如vue-video-player、vue-core-video-player等。这些库一般依据video.js或其他老练的视频播映器构建,供给了丰厚的功用和杰出的用户体会。

vue-video-player是依据video.js的Vue组件,它供给了丰厚的API和事情处理,支撑多种视频格局和播映器皮肤。

vue-core-video-player是一款轻量级的视频播映器组件,它支撑HLS直播流格局播映,并供给了丰厚的UI规划选项。
以下是一个简略的视频播映组件示例,运用vue-video-player库完成。
首要,需求在项目中装置vue-video-player库。
```bash
npm install vue-video-player --save
在Vue组件中引进vue-video-player库。
```javascript
import VideoPlayer from 'vue-video-player';
在Vue组件中注册VideoPlayer组件。
```javascript
export default {
components: {
VideoPlayer
在模板中运用VideoPlayer组件。
```html

vue引进css文件, 单文件组件(.vue文件)中引进CSS文件
在Vue中引进CSS文件有多种办法,以下是几种常见的办法:1.大局引进CSS文件:在`main.js`或`main.ts...
2025-01-10

css翻转,```htmlFlip Example .fliphorizontal { transform: scaleX; }
1.水平翻转:运用`scaleX`。2.笔直翻转:运用`scaleY`。3.明显水平笔直翻转:运用`scale`。示例代码:``...
2025-01-10