在Vue中,父子组件之间的通讯是非常重要的。Vue供给了几种办法来完成父子组件之间的通讯,包含:
1. props:父组件经过props向子组件传递数据。子组件经过界说props来接纳这些数据。props是单向的,即只能从父组件流向子组件。2. $emit:子组件经过$emit办法向父组件发送事情。父组件能够监听这些事情并呼应。3. ref:父组件能够经过ref特点获取子组件的实例,然后能够直接调用子组件的办法或拜访其数据。4. $parent 和 $children:这些特点答应组件拜访其父组件或子组件。尽管不引荐运用,但在某些情况下能够供给方便。5. provide 和 inject:这些API答应一个先人组件向其所有子孙后代注入一个依靠,而不考虑组件的嵌套层次。
下面我将经过代码示例来展现这些通讯办法的运用。
1. props
```vue
import ChildComponent from './ChildComponent.vue';
export default { components: { ChildComponent }, data { return { parentMessage: 'Hello from parent!' }; }};```
```vue {{ message }}
export default { props: };```
2. $emit
```vue Send message to child
import ChildComponent from './ChildComponent.vue';
export default { components: { ChildComponent }, methods: { handleClick { this.$refs.child.receiveMessage; } }};```
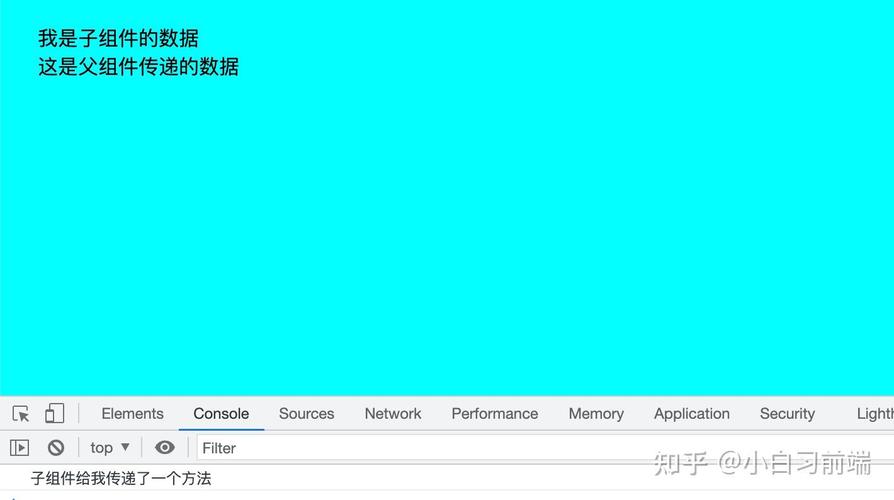
```vue {{ message }}
export default { data { return { message: '' }; }, methods: { receiveMessage { this.message = msg; } }};```
3. ref
```vue Get message from child
import ChildComponent from './ChildComponent.vue';
export default { components: { ChildComponent }, methods: { getMessageFromChild { console.log; } }};```
```vue {{ message }}
export default { data { return { message: 'Hello from child!' }; }};```
4. provide 和 inject
```vue
import ChildComponent from './ChildComponent.vue';
export default { provide { return { theme: 'dark' }; }, components: { ChildComponent }};```
```vue Hello, Vue!
export default { inject: , computed: { themeColor { return this.theme === 'dark' ? 'white' : 'black'; } }};```
这些办法能够依据具体需求在不同的场景下运用。
Vue.js 父子组件通讯详解
在Vue.js结构中,组件化是构建用户界面的一种强壮方法。组件化使得代码愈加模块化、可复用,而且易于保护。而组件之间的通讯则是完成组件协同作业的要害。本文将具体介绍Vue.js中父子组件通讯的几种方法,协助开发者更好地了解和运用这些技能。

在Vue.js中,父子组件通讯指的是父组件与子组件之间的数据传递和事情触发。这种通讯是组件化开发中不可或缺的一部分,它答应组件之间相互协作,共同完成杂乱的界面和功用。

Props是Vue.js中用于父子组件通讯的首要方法之一。父组件能够经过props向子组件传递数据。子组件经过在其界说中声明props来接纳这些数据。


```html
下一篇: css3transform