React 是一个用于构建用户界面的 JavaScript 库,它答应开发者经过声明式的方法创立交互式的 UI 组件。在 React 中,组件是可复用的代码块,它们能够将 UI 划分为独立、可复用的部分,每个组件控制自己的部分数据。React 项目实战一般触及以下几个进程:
1. 项目规划和规划: 确认项目需求:清晰项目要完结的功用和方针。 规划 UI/UX:运用规划东西(如 Figma、Sketch)规划用户界面和用户体会。 技能选型:挑选适宜的技能栈,如 React、React Router、Redux、Webpack 等。
2. 环境建立: 装置 Node.js 和 npm:Node.js 是 JavaScript 的运转时环境,npm 是 Node.js 的包办理器。 运用 Create React App 或手动建立项目:Create React App 是一个官方支撑的 React 项目模板,能够快速发动项目。手动建立项目则需求装备 Babel、Webpack 等。
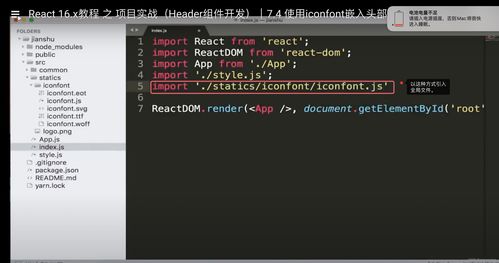
3. 组件开发: 创立组件:依据规划图创立 React 组件,如 Header、Footer、Button 等。 办理状况:运用 React 的状况办理机制(如 useState、useReducer)来办理组件的状况。 处理事情:为组件增加事情处理函数,如 onClick、onChange 等。
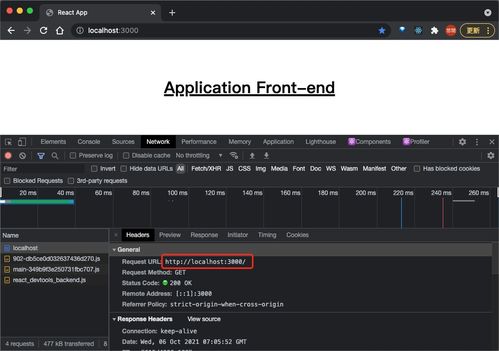
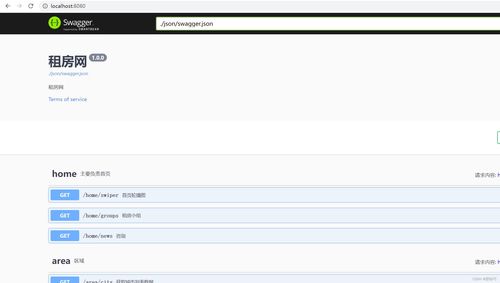
4. 数据办理: 运用 API:从后端获取数据,能够运用 fetch 或 axios 等库。 状况办理库:关于大型运用,能够运用 Redux、MobX 等状况办理库来办理大局状况。
5. 路由办理: 运用 React Router:React Router 是一个用于处理 React 运用中路由的库,能够创立单页面运用(SPA)。
6. 款式处理: CSS 模块:运用 CSS 模块来防止款式抵触。 CSSinJS:运用 styledcomponents 或 emotion 等库来在 JavaScript 中编写 CSS。
7. 测验: 单元测验:运用 Jest 和 React Testing Library 对组件进行单元测验。 集成测验:测验组件之间的交互和协作。
8. 功用优化: 运用 React.memo 和 useCallback:防止不必要的组件重烘托。 运用懒加载:按需加载组件和代码,进步首屏加载速度。
9. 布置: 运用 Vercel、Netlify、GitHub Pages 等 PaaS 渠道进行布置。 装备 DNS 和 SSL 证书,保证网站的安全和功用。
10. 保护和迭代: 搜集用户反应:了解用户的运用体会和需求。 定时更新:修正 bugs,优化功用,增加新功用。
React 项目实战是一个继续学习和改善的进程,需求不断地学习和实践。期望这些进程能协助你更好地了解和施行 React 项目。

跟着前端技能的开展,React 作为一种盛行的 JavaScript 库,被广泛运用于构建高功用的用户界面。本文将带您从零开端,经过一个待办事项运用的实战事例,学习怎么运用 React 进行项目开发。

待办事项运用是一个经典的入门级项目,它能够协助咱们了解 React 的基本概念和组件化思维。本项目旨在完结以下功用:
增加待办事项
显现一切待办事项
删去待办事项
符号待办事项为已完结

在开端项目之前,咱们需求建立一个 React 开发环境。以下是建立进程:
装置 Node.js 和 npm:前往 Node.js 官网下载并装置 LTS 版别。
装置 Create React App 脚手架:在指令行中运转以下指令:
npm install -g create-react-app