CSS(层叠款式表)是一种用于描绘HTML或XML(包括如SVG、MathML等运用)文档款式的款式表言语。CSS描绘了如何将结构化文档(如HTML文档或XML运用程序)呈现为网页、纸质文档、语音或其他媒体。CSS用于操控网页的布局和规划,包括色彩、字体、距离、边框、巨细、定位等。
以下是一个简略的CSS款式表明例,用于界说HTML元素的款式:
```css/ 这是注释,CSS文件中一般包括注释来解说代码 /body { backgroundcolor: f0f0f0; / 设置页面布景色彩 / fontfamily: Arial, sansserif; / 设置字体 / margin: 0; / 移除页面边距 /}
h1 { color: 333; / 设置标题色彩 / textalign: center; / 文本居中 /}
p { fontsize: 16px; / 设置阶段字体巨细 / lineheight: 1.6; / 设置行距离 / marginbottom: 20px; / 设置阶段底部边距 /}
a { color: 0275d8; / 设置链接色彩 / textdecoration: none; / 移除下划线 /}
a:hover { color: 014c8c; / 鼠标悬停时改动链接色彩 / textdecoration: underline; / 悬停时增加下划线 /}
/ 类挑选器 /.navbar { backgroundcolor: 333; / 导航栏布景色彩 / overflow: hidden; / 躲藏溢出的内容 /}
.navbar a { float: left; / 导航链接左起浮 / display: block; / 块级显现 / color: white; / 文字色彩 / textalign: center; / 文字居中 / padding: 14px 16px; / 内边距 / textdecoration: none; / 移除下划线 /}
.navbar a:hover { backgroundcolor: ddd; / 悬停时改动布景色彩 / color: black; / 悬停时改动文字色彩 /}
/ ID挑选器 /main { marginleft: 250px; / 主内容左面距 / padding: 16px; / 内边距 /}
/ 媒体查询 /@media screen and { .navbar a { float: none; / 小屏幕上撤销起浮 / display: block; / 块级显现 / textalign: left; / 文字左对齐 / }}```
在这个比如中,咱们界说了多种挑选器来运用不同的款式规矩。挑选器可所以元素称号(如`body`、`h1`、`p`)、类(如`.navbar`)、ID(如`main`)或许媒体查询(如`@media screen and `)。
```html Welcome to My Website This is a paragraph.
Visit Example Home About Contact Main content goes here.
```
深化探究CSS款式表:提高网页视觉效果的利器

Cascading Style Sheets,简称CSS,是一种用于描绘HTML或XML文档款式的款式表言语。它答应开发者操控网页元素的布局、色彩、字体等视觉体现,然后提高网页的全体视觉效果。

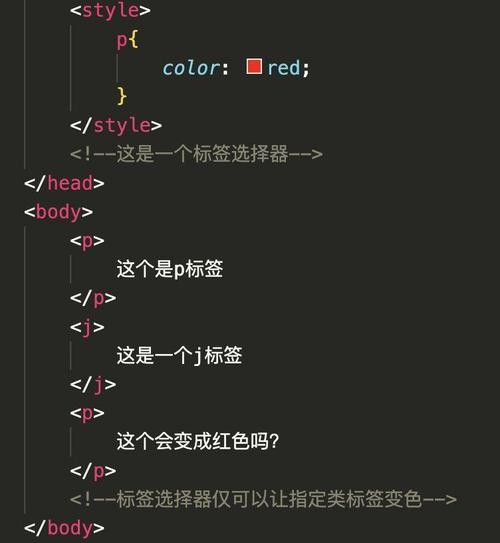
CSS的根本语法由挑选器和声明块组成。挑选器用于指定需求运用款式的HTML元素,而声明块则包括一系列的特点和值,用于界说元素的款式。
以下是一个简略的CSS示例:

p {
color: red;
font-size: 16px;
font-family: Arial, sans-serif;

类挑选器:运用`.`符号加上类名作为挑选器,如`.class-name`。

子孙挑选器:运用空格符号衔接两个挑选器,表明第一个挑选器的子孙元素,如`.parent div`。
子挑选器:运用`>`符号衔接两个挑选器,表明第一个挑选器的直接子元素,如`.parent > div`。
伪类挑选器:用于挑选具有特定状况的元素,如`:hover`、`:active`等。

color:界说文本色彩。
font-size:界说字体巨细。
font-family:界说字体类型。
background-color:界说布景色彩。
border:界说边框款式。
padding:界说内边距。
margin:界说外边距。
CSS款式表能够运用于以下几种方法:
行内款式:直接在HTML元素的`style`特点中界说款式。
CSS预处理器是一种用于扩展CSS功用的东西,它答应开发者运用变量、嵌套、混合等高档特性来编写款式表。常见的CSS预处理器有Sass、Less和Stylus等。
以下是一个运用Sass的示例: