
Volvo Saab Mercedes Audi
假如你需求依据用户的输入来履行某些操作,你能够运用JavaScript来处理。例如,当用户挑选一个选项后,你能够运用JavaScript来显现一个正告框,显现他们挑选的值:
Volvo Saab Mercedes Audi
在这个比如中,当用户挑选一个选项后,`onchange`事情会触发`showSelected`函数。这个函数会获取用户挑选的选项的值,并经过`alert`函数显现一个正告框,显现用户挑选的值。
HTML下拉挑选框:构建交互式表单的利器
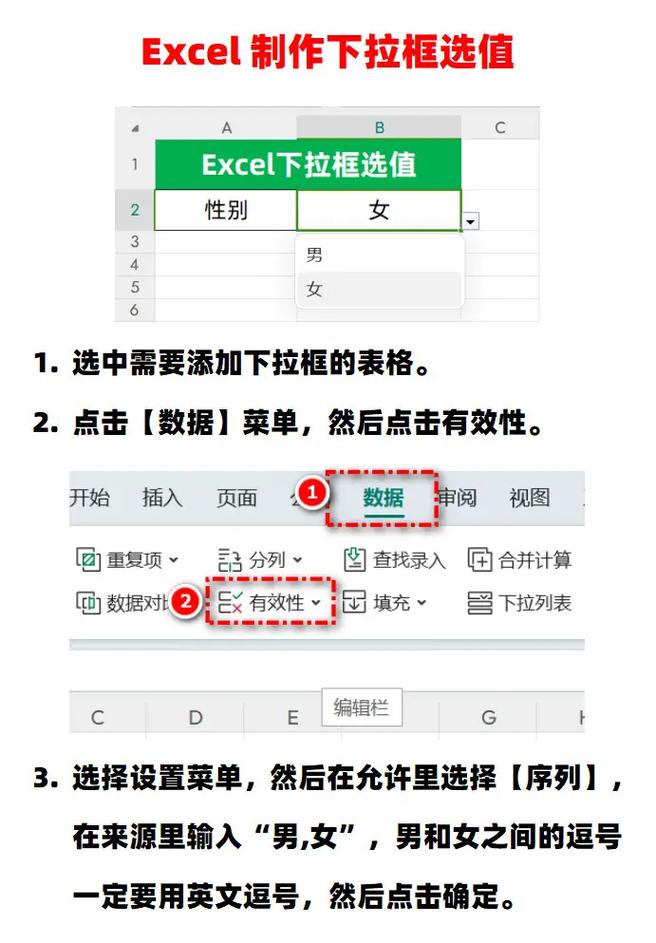
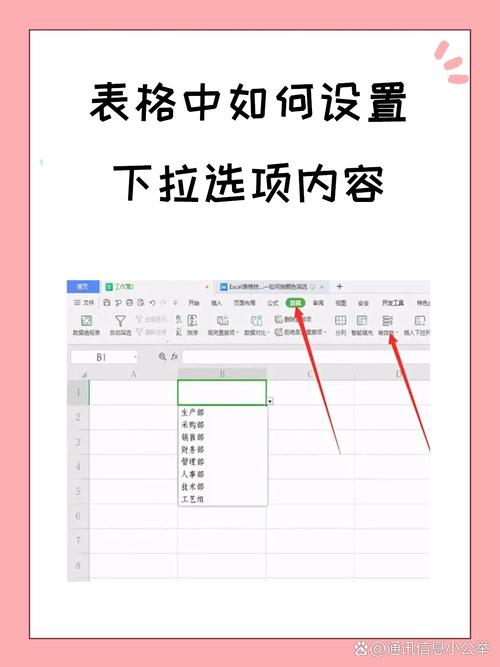
在网页规划中,下拉挑选框是一种常见的表单元素,它答应用户从预界说的选项中挑选一个或多个值。HTML下拉挑选框不只提高了用户体会,还使得数据搜集和处理愈加高效。本文将深入探讨HTML下拉挑选框的用法、特性以及怎么优化它们以满意搜索引擎优化(SEO)的规范。

以下是一个简略的下拉挑选框示例:
```html
上一篇:字体巨细css, 字体巨细单位
下一篇: css虚线, 虚线边框的根本语法

html的input的6个特点,html的input的type特点
HTML中的``元素用于创立表单输入字段,它能够有多个特点,以下是六个常用的特点:1.`type`:界说输入字段的类型,如文本框、暗码...
2025-01-06