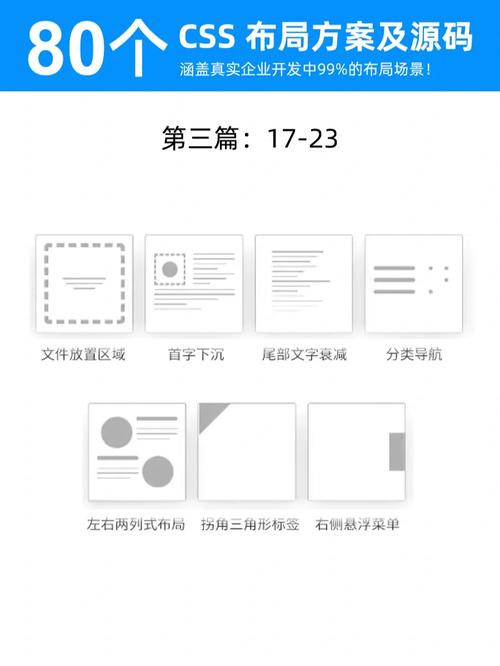
CSS首字下沉是一种常见的排版作用,它能够让阶段的首个字符杰出显现,然后招引读者的注意力。下面是一个简略的CSS首字下沉示例:
```cssp { fontsize: 16px; lineheight: 1.5; textindent: 2em; / 首行缩进 /}
p::firstletter { float: left; fontsize: 2em; lineheight: 1; marginright: 8px;}```
在这个示例中,咱们运用了`textindent`特点来设置首行缩进,然后运用`::firstletter`伪元从来挑选阶段的榜首个字符,并将其放大和起浮,然后完成首字下沉的作用。
请注意,这个示例中的款式仅仅最根本的设置,您能够依据自己的需求进行调整和修正。
CSS首字下沉作用完成与优化
在网页规划中,首字下沉是一种常见的排版作用,它能够使文章的最初愈加夺目,提高阅览体会。CSS供给了多种办法来完成首字下沉作用,本文将具体介绍怎么运用CSS完成首字下沉,并讨论一些优化技巧。


要完成首字下沉作用,咱们能够运用CSS的`::first-letter`伪元素。以下是一个简略的示例代码:
```css
p::first-letter {
font-size: 2em;
color: c69c6d;
float: left;
margin: 0 0.2em 0 0;
这段代码将阶段``中的榜首个字母设置为2倍字体大小,并赋予特定的色彩和起浮作用,然后完成首字下沉。


```css
p::first-letter {
font-size: 2em;
color: c69c6d;
float: left;
margin: 0 0.2em 0 0;
vertical-align: middle;

```css
p::first-letter {
font-size: 2em;
color: c69c6d;
float: left;
margin: 0 0.2em 0 0;
vertical-align: middle;
clear: left;

除了运用`::first-letter`,咱们还能够运用`::before`伪元从来完成首字下沉。以下是一个示例代码:
```css
p::before {
content: \
上一篇:Vue打印,vue打印功用
下一篇: vue布置,从环境建立到上线