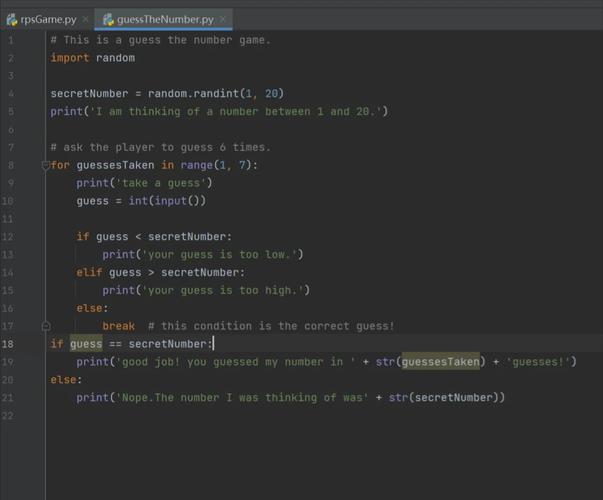
当然能够!这里有一个简略的 HTML 小游戏的代码示例,你能够根据需求修正和扩展。这个游戏是一个简略的猜数字游戏,用户需求在 1 到 100 之间猜一个数字,程序会提示用户猜的数字是太高仍是太低,直到用户猜对停止。

function checkGuess { var userGuess = parseInt.value, 10qwe2; attempts ;
if { alert; return; }
if { alert; document.getElementById.value = ; secretNumber = Math.floor 100qwe2 1; attempts = 0; } else if { alert; } else if { alert; }}
猜数字游戏我现已想好了一个 1 到 100 之间的数字。你能在 10 次内猜中它吗?
提交
将上述代码保存为 HTML 文件,然后用浏览器翻开它,你就能够开端玩这个猜数字游戏了。每次猜完数字后,点击“提交”按钮,程序会告知你猜的数字是太高仍是太低。直到你猜对停止,游戏会告知你你一共尝试了多少次。
HTML小游戏开发入门:简略游戏代码共享

本次共享的小游戏是一个经典的“打地鼠”游戏。玩家需求操控鼠标点击地面上的地鼠,点击成功后地鼠会消失,并添加分数。游戏难度跟着分数的添加而逐步进步。
1. HTML编辑器:如Sublime Text、Visual Studio Code等。
2. 浏览器:如Chrome、Firefox等。
3. 图片素材:地鼠图片、背景图片等。

以下是一个简略的“打地鼠”游戏代码示例:
```html