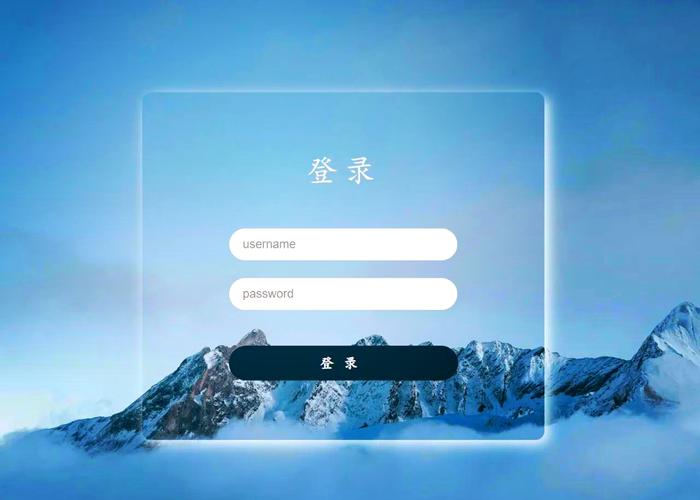
当然可以!下面是一个简略的HTML登录页面示例。这个页面包含用户名和暗码输入框,以及一个登录按钮。
这个HTML页面包含一个简略的表单,用户可以在其间输入用户名和暗码。表单的 `action` 特点设置为 `/login`,这意味着当用户提交表单时,表单数据将被发送到服务器的 `/login` 途径。您需求根据您的服务器设置和后端逻辑来处理这些数据。
请根据您的实践需求调整表单的 `action` 特点和款式。假如您有任何其他问题或需求进一步的协助,请随时告诉我!
HTML 登陆页面的规划与完成
在互联网暴降,登录页面作为用户与网站交互的第一步,其规划的重要性显而易见。一个简练、漂亮且功用完善的登录页面,不只可以提高用户体会,还能增强网站的信赖度。本文将具体介绍HTML登陆页面的规划关键、完成过程以及优化战略。
登录页面应坚持简练明了的布局,防止过多的装修元素,避免涣散用户注意力。一般,登录页面包含以下元素:







跟着移动设备的遍及,呼应式规划已成为网页规划的重要趋势。登录页面应适配不同尺度的屏幕,保证在手机、平板和电脑等设备上均能正常显现。


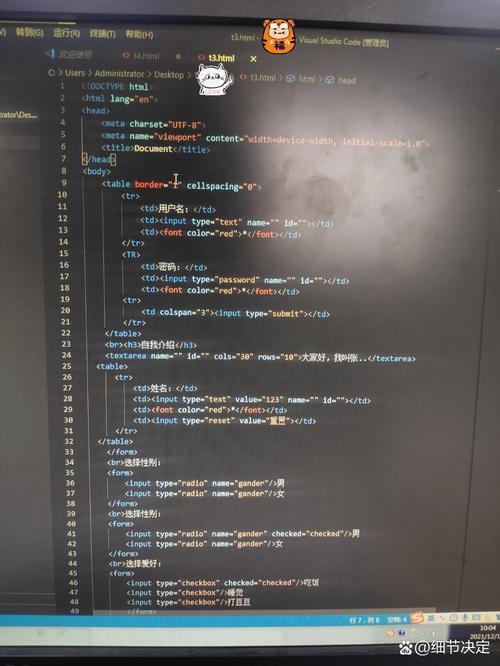
首要,咱们需求编写HTML代码来构建登录页面的根本结构。以下是一个简略的登录页面HTML代码示例:
```html
下一篇: css字体色彩代码

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发