1. 文本水平居中:运用 `textalign: center;` CSS 特点。2. 块级元素水平居中:运用 `margin: 0 auto;` CSS 特点。3. Flexbox:运用 `display: flex;` 和 `justifycontent: center;` CSS 特点。4. Grid:运用 `display: grid;` 和 `placeitems: center;` CSS 特点。5. CSS 变量:运用 CSS 变量来设置元素的宽度和边距,完成居中。
下面是一些示例代码:

.centerblock { margin: 0 auto; width: 50%; }
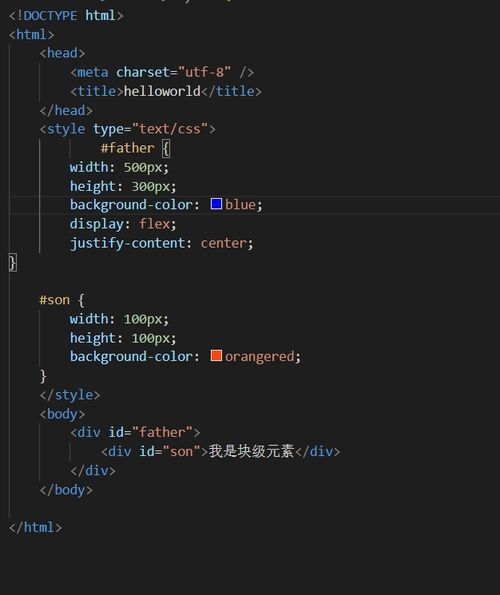
.flexcenter { display: flex; justifycontent: center; }
.gridcenter { display: grid; placeitems: center; }
这是一个文本水平居中的示例。
这是一个块级元素水平居中的示例。
这是一个运用 Flexbox 水平居中的示例。
这是一个运用 Grid 水平居中的示例。
在这个示例中,咱们展现了怎么运用不同的办法来完成水平居中。你能够依据自己的需求挑选适宜的办法。
HTML水平居中布局详解
在网页规划中,水平居中是一个常见的布局需求。无论是文本、图片仍是其他元素,都需要在页面中完成水平居中作用。本文将具体介绍HTML水平居中的完成办法,帮助您轻松把握这一布局技巧。

水平居中指的是将元素在水平方向上放置在父元素的中心方位。在HTML中,完成水平居中能够经过多种办法,包含CSS特点和布局技能。

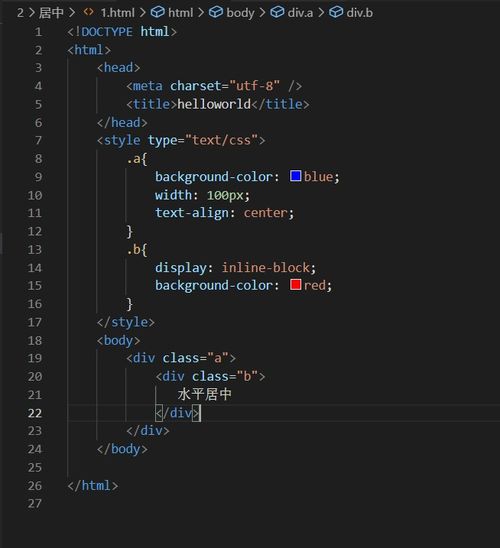
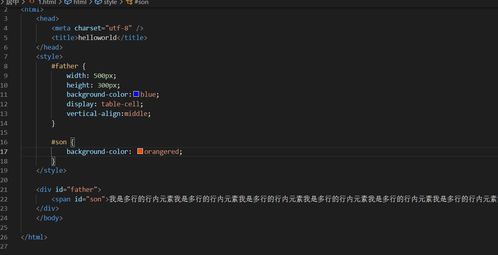
关于行内元素(如文本、图片等),能够经过设置父元素的text-align特点为center来完成水平居中。
```html
.parent {
text-align: center;
}
下一篇: vue开发环境

jquery设置css款式, 什么是jQuery的CSS办法?
在jQuery中,你能够运用`.css`办法来设置CSS款式。这个办法能够用于单个元素或许多个元素,而且能够设置单个款式特点或许多个款式...
2025-01-09