运转一个Vue项目一般包含以下几个过程:
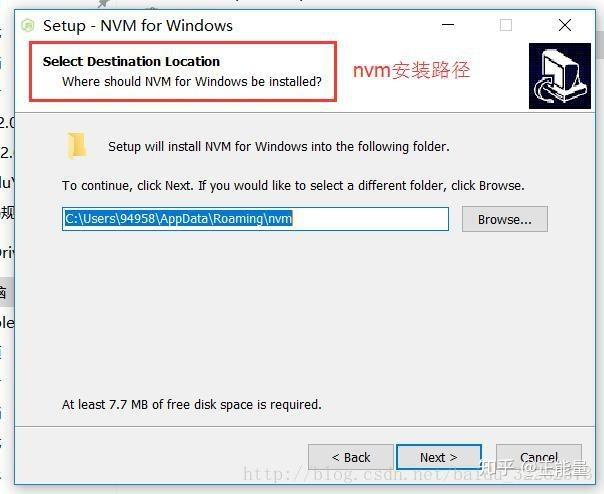
1. 装置Node.js和npm: Vue.js 是根据 Node.js 的,因而首要需求保证你的核算机上装置了 Node.js 和 npm(Node.js 包办理器)。你能够从 下载并装置。
2. 装置Vue CLI: Vue CLI 是一个根据 Vue.js 的规范开发东西,能够协助你快速建立 Vue 项目。翻开指令行东西,输入以下指令来大局装置 Vue CLI: ```bash npm install g @vue/cli ``` 装置完成后,能够经过运转 `vue version` 来检查是否装置成功。
3. 创立新项目: 运用 Vue CLI 创立一个新的 Vue 项目。在指令行中,输入以下指令: ```bash vue create myvueapp ``` 这将发动一个交互式指令行界面,让你挑选预设装备或手动装备项目。挑选完成后,Vue CLI 会主动为你生成项目结构。
4. 进入项目目录: 运用 `cd` 指令进入你刚刚创立的项目目录: ```bash cd myvueapp ```
5. 装置项目依靠: 在项目目录中,运转 `npm install` 来装置项目所需的依靠项。
6. 运转项目: 装置完依靠后,你能够运用以下指令来发动开发服务器并检查你的 Vue 运用: ```bash npm run serve ``` 这将在默许情况下发动一个本地服务器,一般在 `http://localhost:8080` 上,你能够经过浏览器拜访这个地址来检查你的运用。
7. 构建出产版别: 当你预备好将运用布置到出产环境时,能够运用以下指令来构建出产版别的静态文件: ```bash npm run build ``` 构建完成后,你能够在 `dist` 目录中找到生成的静态文件,这些文件能够布置就任何静态文件服务器上。
请注意,以上过程是根据 Vue CLI 创立的 Vue 项目的规范流程。假如你是从一个现有的 Vue 项目开端,或许运用其他办法创立 Vue 运用,过程可能会有所不同。
Vue项目运转攻略

在开端运转Vue项目之前,保证你的开发环境现已预备好。以下是你需求预备的环境:

Node.js是一个根据Chrome V8引擎的JavaScript运转时,它是Vue项目运转的根底。你能够从[Node.js官网](https://nodejs.org/)下载并装置合适你操作系统的版别。

npm(Node Package Manager)是Node.js的包办理器,用于装置和办理JavaScript包。Node.js装置完成后,npm会主动装置。
Vue CLI是一个官方供给的脚手架东西,用于快速建立Vue项目。在指令行中运转以下指令来大局装置Vue CLI:
```bash
npm install -g @vue/cli

运用Vue CLI创立一个新的Vue项目,这将为你供给一个根本的开发环境。

在指令行中,切换到你想寄存项目的目录,然后运转以下指令:
```bash
vue create my-vue-project

Vue CLI会问询你想要运用哪个预设(如Manually select features),你能够挑选默许预设或许手动挑选你需求的特性。
Vue CLI会主动装置项目所需的依靠,并创立项目结构。

项目创立完成后,你能够经过以下指令发动开发服务器:
```bash
cd my-vue-project
npm run serve
这将在本地发动一个开发服务器,一般默许端口为8080。你能够在浏览器中拜访`http://localhost:8080/`来检查你的Vue运用。
在项目根目录下,你会找到一个名为`vue.config.js`的装备文件。这个文件答应你自定义Vue CLI的构建行为。
假如你需求修正装备,比方改动构建输出目录或许调整构建行为,你能够在`vue.config.js`中进行修正。

当你预备好将项目布置到出产环境时,你能够运用以下指令来构建项目:
```bash
npm run build
这会生成一个优化后的出产版别,一般坐落`dist`目录下。


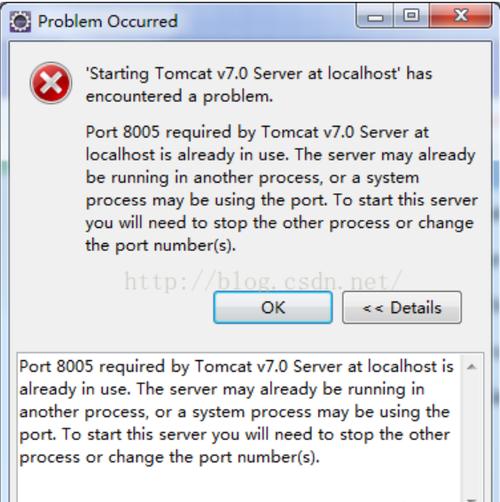
假如你发现`npm run serve`指令发动失利,提示端口被占用,你能够测验更改端口:
```bash
vue.config.js
module.exports = {
devServer: {
port: 8081 // 修正端口号

假如装置依靠时遇到过错,请保证你的网络连接正常,而且Node.js和npm版别契合项目要求。

假如你的Vue项目运转缓慢,能够测验以下办法:
- 运用出产形式构建项目,这会移除Vue的正告和开发东西。
- 优化你的代码,比方削减不必要的DOM操作和核算。
- 运用Webpack的代码切割功能来优化加载时刻。
经过以上过程,你应该能够成功运转一个Vue项目。记住,Vue CLI是一个强壮的东西,它能够协助你快速建立和开发Vue运用。假如你在运转过程中遇就任何问题,能够查阅官方文档或许查找社区中的解决方案。
下一篇: 新建html, 预备工作