在CSS中,你能够运用 `wordwrap` 或 `overflowwrap` 特点来设置文本的主动换行行为。这两个特点在大多数现代浏览器中具有相同的作用。此外,`whitespace` 特点也能够影响文本的换行行为。
1. `wordwrap` 或 `overflowwrap`: `normal`:默认值,只在单词之间换行。 `breakword`:答应在单词内部换行,以防止溢出容器。
2. `whitespace`: `normal`:兼并空白符序列,但保存换行符。 `nowrap`:不换行,文本会在同一行上持续,直到遇到 `br` 元素或容器的鸿沟。 `pre`:保存空白符序列(包括空格、制表符、换行符等)。 `prewrap`:保存空白符序列,可是正常换行。 `preline`:兼并空白符序列,可是保存换行符。
以下是一个示例代码,展现了怎么运用这些特点来设置文本的主动换行:
```css.container { width: 200px; / 设置容器的宽度 / border: 1px solid 000; / 为了可视化容器鸿沟 / wordwrap: breakword; / 答应在单词内部换行 / whitespace: normal; / 兼并空白符序列,但保存换行符 /}```
```html This is a very long text that might need to be wrapped automatically if it doesn't fit within the container width.```
在这个示例中,`.container` 类的宽度被设置为200像素。因为文本长度超过了容器的宽度,`wordwrap: breakword;` 答应文本在单词内部换行,以防止溢出容器。一起,`whitespace: normal;` 保证空白符序列被兼并,但换行符被保存。
CSS设置主动换行详解
在网页规划中,文本的换行是一个常见的布局需求。正确的换行设置不只能够提高用户体会,还能使页面布局愈加漂亮。本文将具体介绍CSS中设置主动换行的办法,帮助您更好地把握这一技巧。

主动换行是指当文本内容超出指定容器的宽度时,浏览器会主动在适宜的方位进行换行,以坚持文本的规整和易读性。在CSS中,咱们能够经过设置相关特点来完成主动换行。


- `normal`:默认值,空白字符会被正常处理,包括换行符。
- `pre`:空白字符会被保存,包括换行符和空格。
- `pre-wrap`:空白字符会被保存,但文本会依据需要主动换行。
- `pre-line`:空白字符会被保存,但文本会依据需要主动换行,并且会兼并接连的空白字符。
- `normal`:默认值,不答应在单词内断句。
- `break-word`:答应在单词内断句,以防止溢出。
- `normal`:默认值,长单词或URL会依据容器宽度进行断句。
- `break-all`:长单词或URL会在任何方位进行断句。
- `keep-all`:长单词或URL不会进行断句,即便超出容器宽度。
当文本容器的宽度固守时,设置主动换行能够保证文本在容器内规整摆放,防止溢出。
```css
.box {
width: 300px;
border: 1px solid ccc;
margin: 20px;
white-space: normal;
word-wrap: break-word;
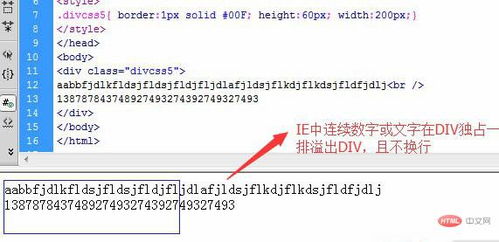
当文本中包括长单词或URL时,设置主动换行能够防止溢出,并坚持文本的规整。
```css
.long-url {
word-break: break-all;
在表格单元格中,设置主动换行能够使单元格内容规整摆放,防止溢出。
```css
td {
white-space: normal;
word-wrap: break-word;

css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发