React组件库是一个包含了多个React组件的调集,这些组件能够用于快速构建用户界面。这些组件一般都是可复用的,而且遵从React的规划准则。一些盛行的React组件库包含:
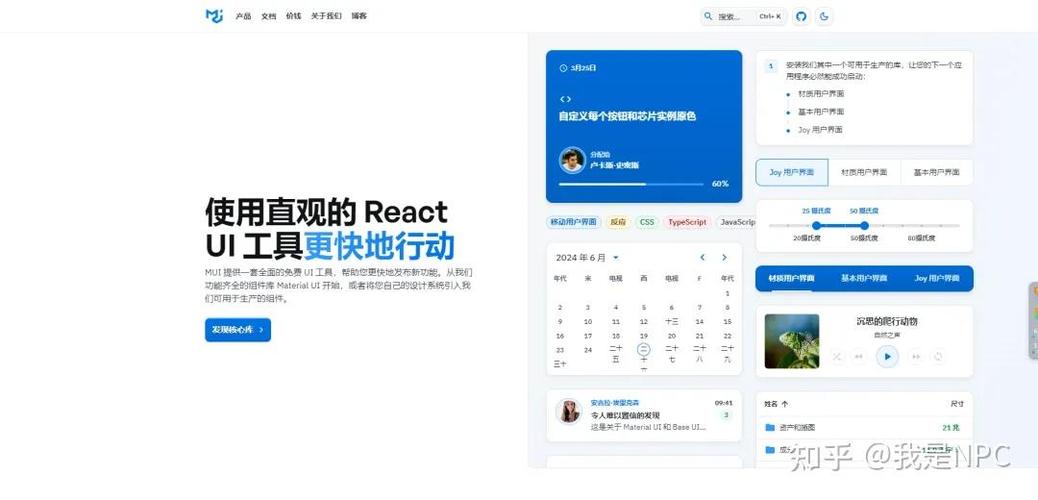
1. Ant Design:一个由蚂蚁金服规划和开发的企业级UI规划语言和React组件库。它包含了丰厚的UI组件,如按钮、输入框、表格、日期挑选器等,以及一些高档组件,如图表、地图、富文本编辑器等。2. MaterialUI:一个完成了Google的Material Design规划标准的React组件库。它包含了丰厚的UI组件,如按钮、输入框、表格、日期挑选器等,以及一些高档组件,如卡片、对话框、抽屉等。3. Semantic UI React:一个依据Semantic UI的React组件库。它包含了丰厚的UI组件,如按钮、输入框、表格、日期挑选器等,以及一些高档组件,如菜单、模态框、进度条等。4. Bootstrap React:一个依据Bootstrap的React组件库。它包含了丰厚的UI组件,如按钮、输入框、表格、日期挑选器等,以及一些高档组件,如轮播图、下拉菜单、弹出框等。5. Element React:一个依据Element UI的React组件库。它包含了丰厚的UI组件,如按钮、输入框、表格、日期挑选器等,以及一些高档组件,如树形控件、级联挑选器、分页器等。
这些组件库都供给了丰厚的文档和示例代码,能够协助开发者快速上手。在挑选组件库时,能够依据项目的需求和规划风格来挑选适宜的组件库。
《React组件库构建与最佳实践》
跟着前端技能的开展,组件化开发已经成为现代前端开发的干流趋势。React作为最受欢迎的前端结构之一,其组件化开发的优势尤为显着。构建一个高质量的React组件库,不只能够进步开发功率,还能保证代码的复用性和可保护性。本文将具体介绍React组件库的构建进程,并共享一些最佳实践。


在开端构建React组件库之前,首先要清晰组件库的方针和定位。是面向企业级运用,仍是面向个人开发者?是供给通用组件,仍是专心于特定范畴的组件?清晰方针有助于后续的开发和推行。



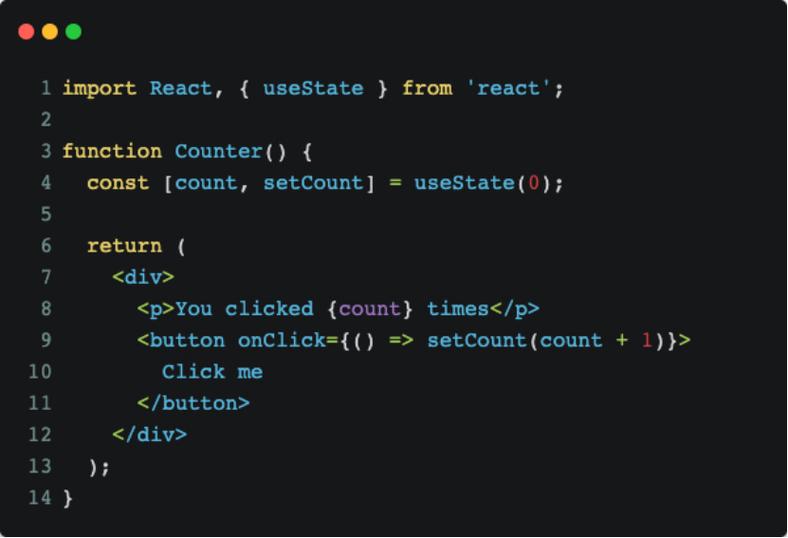
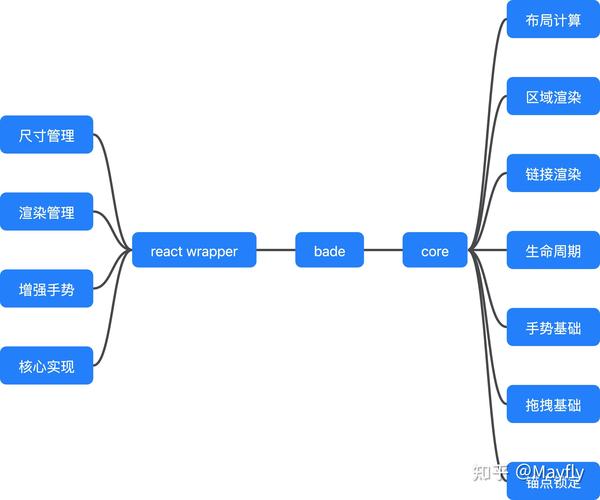
编写组件代码是构建组件库的中心环节。在编写代码时,需求留意以下几点:




组件库的文档和示例关于用户来说至关重要。编写具体的文档和示例能够协助用户快速上手和运用组件。











构建一个高质量的React组件库需求遵从必定的流程和最佳实践。经过清晰组件库的方针和定位、规划合理的架构、编写高质量的组件代码、编写具体的文档和示例,以及遵从最佳实践,咱们能够构建出一个易于运用、可保护、高功能的React组件库。
上一篇:html字体变大
下一篇: html5新特性有哪些, 多媒体支撑