HTML5 供给了 `` 元素,可以用来在网页中嵌入视频。可是,直接运用 `` 元素作为布景是不被 HTML5 规范所支撑的。不过,你可以运用一些技巧来完成相似的作用。
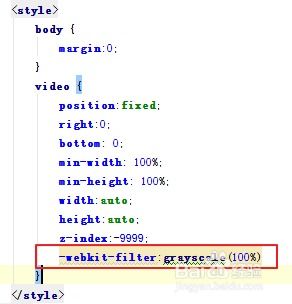
一种常见的办法是运用 CSS 的 `background` 特点,将视频作为布景图片。这种办法需要将视频转换为可用的格局,并保证它在浏览器中可以自动播映。以下是一个简略的比如:

Your browser does not support HTML5 video.
在这个比如中,`` 元素被设置为 `autoplay`(自动播映)、`muted`(静音)和 `loop`(循环播映)。视频被设置为固定在页面布景上,掩盖整个视口。留意,你需要将 `path_to_your_video.mp4` 替换为你的视频文件的实践途径。
请留意,这种办法在某些浏览器中或许不会作业,由于它们或许不允许自动播映带有声响的视频。此外,这种办法也或许不适用于一切类型的视频内容,特别是那些包括版权维护的视频。
HTML布景视频:打造炫酷网页视觉作用的新挑选



css中display的用法, display特色的基本概念
CSS中的`display`特色用于设置元素的显现类型。这个特色关于操控元素的布局和显现方法非常重要。`display`特色能够...
2025-01-09

2025-01-09 #数据库

数据库办理体系的作业不包含,数据库办理体系的作业不包含哪些内容
2025-01-09 #数据库

ruby-china,Ruby China 社区展开现状与未来展望
2025-01-09 #后端开发

2025-01-09 #数据库

2025-01-09 #后端开发