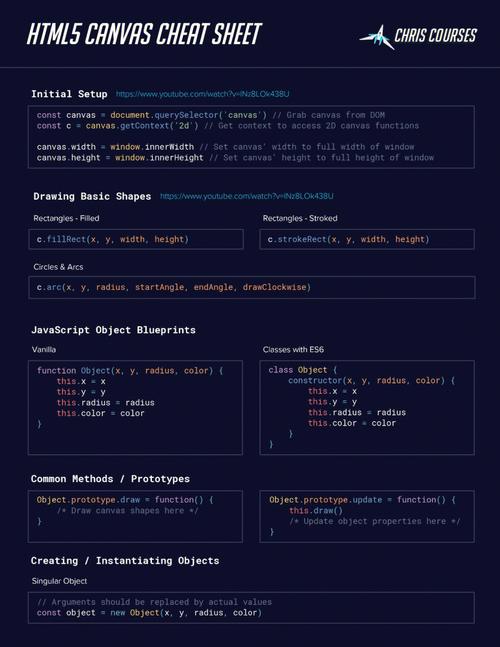
1. 运用``元素:``元素是HTML5引进的,能够用来在网页上制作图形、图表、动画等。它供给了一个制作图形的平面,能够运用JavaScript来在它上面制作各种图形。
2. 运用SVG(可缩放矢量图形):SVG是一种根据XML的图画格式,能够用来在网页上创立高质量的图形和动画。SVG图形是可缩放的,这意味着它们能够坚持清晰度,不管在何种巨细的屏幕上显现。
3. 运用CSS(层叠款式表):CSS能够用来给HTML元素增加款式,包含边框、布景、暗影等。尽管CSS首要用于操控网页的布局和款式,但它也能够用来创立简略的图形作用。
4. 运用第三方库:有许多第三方库和结构能够协助你在HTML中创立更杂乱的图形和动画,例如D3.js、Chart.js、Three.js等。
以下是一个简略的示例,展现了怎么运用``元素在HTML中制作一个圆形:
这个示例创立了一个200x200像素的``元素,并在其间制作了一个半径为50像素的赤色圆形。
HTML5 Canvas 画图教程:从入门到通晓

HTML5 Canvas 是一个强壮的绘图元素,答应开发者运用 JavaScript 在网页上制作图形、图画和文本。它为网页规划带来了新的可能性,使得动态和交互式的图形变得触手可及。

要开始运用 HTML5 Canvas,首要需要在 HTML 页面中增加一个 `` 元素。以下是一个简略的示例代码:
```html