您的问题好像有些含糊,假如您是指HTML文件或元素在页面上的方位,那么HTML元素的方位能够经过CSS(层叠样式表)来操控。CSS供给了多种特点来操控元素的方位,如`position`, `top`, `right`, `bottom`, `left`, `float`, `display`, `flex`, `grid`等。
假如您是指HTML文件在服务器上的方位,那么这一般涉及到Web服务器的装备和文件途径。例如,一个HTML文件或许坐落服务器的根目录下,或许坐落某个子目录下。
假如您能供给更详细的问题或上下文,我将能够给出更精确的答案。
HTML方位定位:深化解析网页元素的方位办理
在网页规划中,方位办理是至关重要的。它决议了网页元素在页面上的布局和显现办法。HTML供给了多种办法来完成元素的方位定位,这些办法不只能够满意根本的布局需求,还能完成杂乱的页面作用。本文将深化解析HTML中的方位定位技能,协助开发者更好地把握网页元素的方位办理。

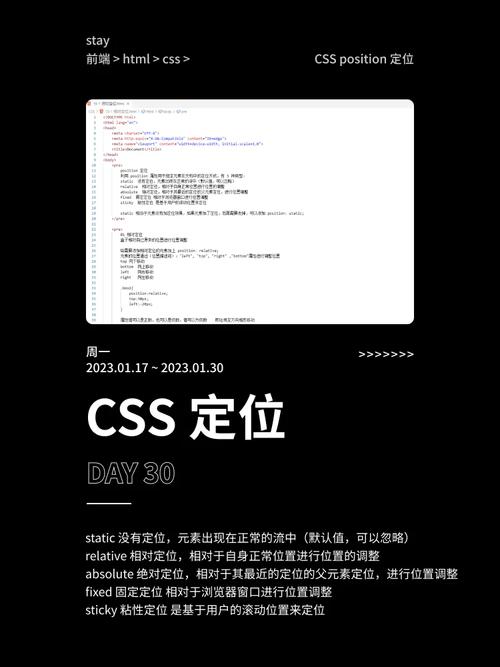
在HTML中,定位一般指的是元素在页面上的方位。HTML定位首要分为两种:静态定位和相对定位。
1. 静态定位
静态定位是默许的定位办法,元素会依照其在HTML文档中的次序进行布局。静态定位的元素不会遭到其他元素方位的影响。
2. 相对定位
相对定位答应开发者将元素相对于其正常方位进行移动。运用相对定位时,元素依然占有其原始方位,但能够经过设置偏移量来改动其在页面上的方位。

CSS供给了更丰厚的定位技能,包含肯定定位、固定定位和粘性定位等。
1. 肯定定位
肯定定位的元素会脱离文档流,相对于最近的已定位的先人元素进行定位。肯定定位的元素能够放置在任何方位,而且不受其他元素的影响。
2. 固定定位
固定定位的元素会相对于浏览器窗口进行定位,即便页面翻滚,元素的方位也不会改动。固定定位常用于完成回来顶部按钮等作用。
3. 粘性定位
粘性定位是相对定位和固定定位的结合体。粘性定位的元素在翻滚到必定方位后会“粘”在页面上,直到翻滚到另一个方位才会改动方位。

1. 制造呼应式导航栏
经过运用CSS定位技能,能够制造一个呼应式的导航栏,使其在不同屏幕尺度下都能坚持杰出的布局。
2. 完成图片悬浮作用
运用肯定定位,能够将图片放置在页面上的恣意方位,并经过调整偏移量完成图片悬浮作用。
3. 创立回来顶部按钮
固定定位能够用来完成回来顶部按钮,使其在页面翻滚时一直显现在屏幕的某个方位。
HTML方位定位是网页规划中不可或缺的一部分。经过把握HTML定位技能,开发者能够更好地操控网页元素的布局和显现办法,然后完成愈加漂亮和有用的网页作用。本文对HTML方位定位进行了深化解析,期望对开发者有所协助。
上一篇:vue 多级菜单
下一篇: html5的新特性有哪些, 多媒体支撑